CTA(コール・トゥ・アクション)は、行動喚起とも呼ばれ、ユーザーに何らかの行動(アクション)を呼びかけることに使われます。
基本的にCTAは、記事の終わりに設定されていることが多く使われています。ダイバーの「CTA機能」は記事ごとにCTAを設置することができるので、非常に便利です。成約率アップに欠かせません。
それでは、ダイバーのCTAは詳しく説明していきます。この記事を読んだら、あなたの記事にCTA(コール・トゥ・アクション)を入れてみてください。

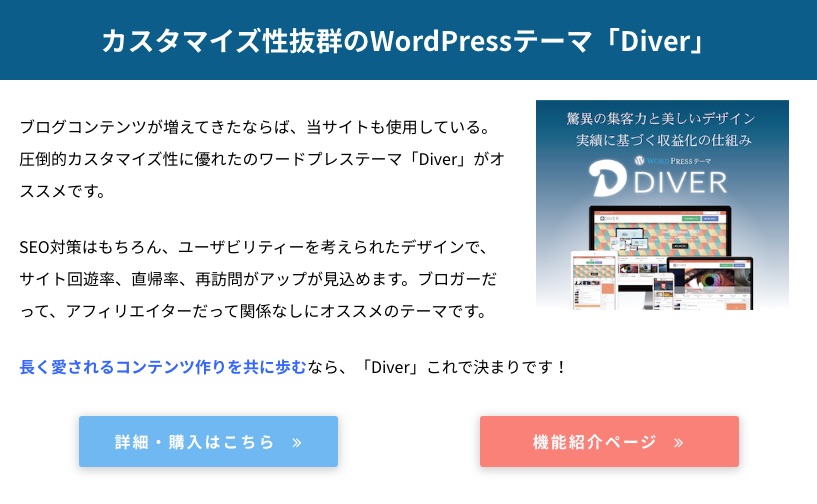
【Diver】CTA(コール・トゥ・アクション)を使いこなそう!
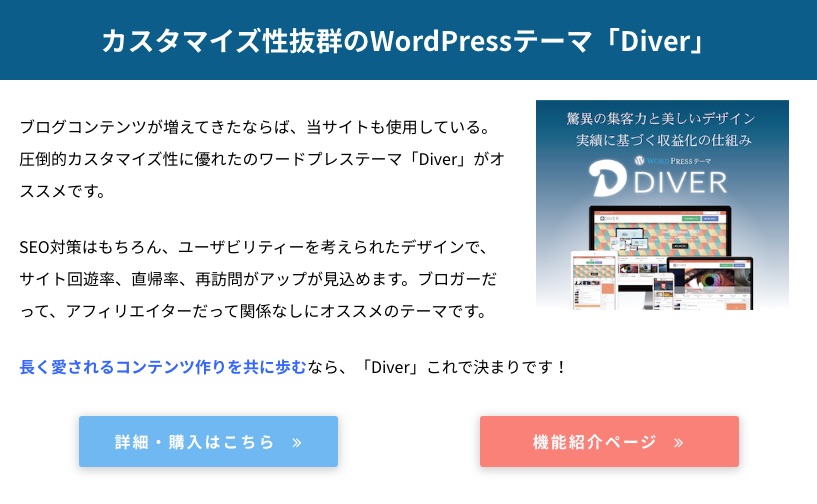
 そもそも、CTAには「具体的にどういうものが使われるのか」というのを下記にその例をまとめました。上記の画像は、ダイバーで作れるCTAです。
そもそも、CTAには「具体的にどういうものが使われるのか」というのを下記にその例をまとめました。上記の画像は、ダイバーで作れるCTAです。
fa-check-square-oCTAでよく使われる例
- アフィリエイトリンク
- メルマガ、LINE@
- お問い合わせ
- 会員登録
- 資料請求
- 自社商品
オウンドメディアやアフィリサイトでよく使われるCTAですが、ブログにもバッチリ使っていけるので、ぜひ使ってみてください。
特に、アフィリエイトリンクやメルマガ、LINE@などはブログでもCTAとして組みやすく、訴求率や成約率アップのキーポイントになります。
それでは、CTAの詳しい設定方法をみていきましょう。
CTAの設定方法
ダイバーのCTAの設定は、非常に簡単です。

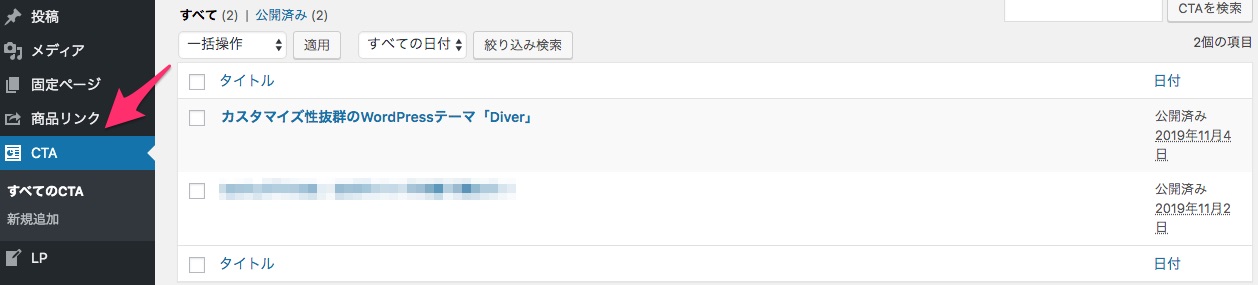
fa-folder-open管理画面>fa-folder-openCTA>fa-folder-open新規CTA
ワードプレスの管理画面にある「CTA」から、新規CTAを作成できます。
CTAの設定項目


ダイバーのCTAは、CTAの編集画面にカスタムCSSが用意されていて、レイアウトやデザインを自由にいじることができます。
もちろん、そんな難しいことをせずとも、テンプレート入力欄が用意されているので、その項目に入力するだけで、ある程度のCTAが簡単に作ることができます。
それにダイバーには、「入力補助」があるのでレイアウトやデザインも入力補助を使えば、あなたのイメージに近いCTAを作れると思います。
関連記事fa-arrow-circle-right【Diver】23個の入力補助機能がブログ記事を作るときに便利すぎる
CTAの基本項目
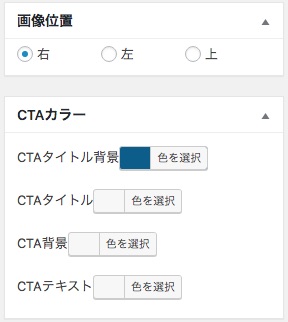
- 画像位置
CTAに入れる画像(アイキャッチで設定)の位置を「右・左・上」で設定できます。 - CTAカラー
タイトル、タイトル背景、背景、テキストの色を設定できます。 - アイキャッチ画像
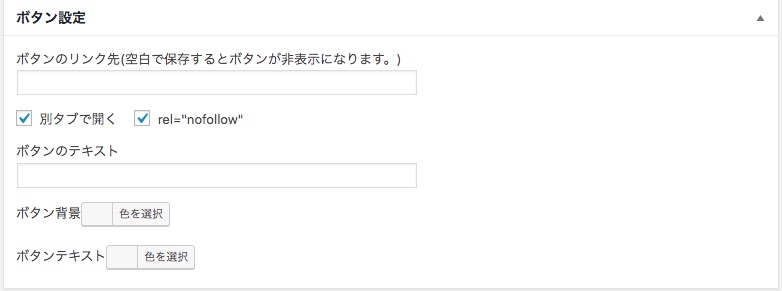
「画像位置」で使う画像を選択できます。 - ボタン設定
ボタンのリンク先、ボタンの名前、「ボタン背景、テキストのカラー設定」を設定できます。 - カスタムCSS
追加したいCSSを入力できます。
基本項目を埋めるだけでも、CTAが作れてしまうのがダイバーのすごいところです。
CTAの設定例
この記事でも設定してあるCTAです。

このCTAでは、ダイバーの訴求と、僕のブログカテゴリーの「WordPressテーマ「Diver」」への誘導を狙っています。
今回のCTAでは、ボタンリンクを2つ使っていますが、なるべくならボタンリンクを1つに絞ったCTAを作るとコンバージョン率アップにつながる傾向が多いみたいです。色々と検証してみてください。

フッターCTA
「フッターCTA」は、フッターに広告エリアを設定することができます。ダイバーのCTA機能のひとつで、こちらも合わせて説明します。
fa-check-square-oチェックDiverバージョン4.6.6ではパソコン表示のみになっています。

上記の画像に矢印マーク先が「フッターCTA」です。
記事執筆段階のDiverのバージョン4.6.6では、パソコン表示のみになっています。トップページのみの表示や投稿ページのみの表示など色々と設定することができます。
フッターCTAの設定

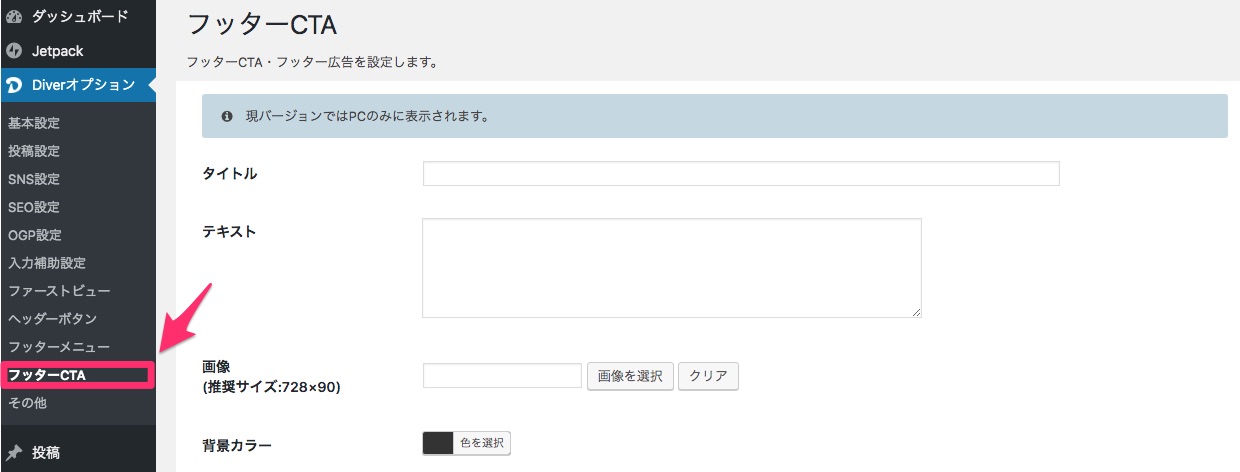
fa-folder-open管理画面>fa-folder-openDiverオプション>fa-folder-openフッターCTA
フッターCTAは、CTA同様に入力欄に書き込むと簡単にフッターCTAを作成することができます。とても便利な機能ですが、フッターCTAは、ユーザーの視認スペースが狭まるので、注意が必要です。ユーザビリティとのバランスを取りながら、設置することをおすすめします。

- タイトル
フッターエリアのタイトルを決められます。 - テキスト
フッターエリアの説明文を設定できます。 - 画像
フッターエリアの画像を設定できます(推奨:728×90) - 背景カラー
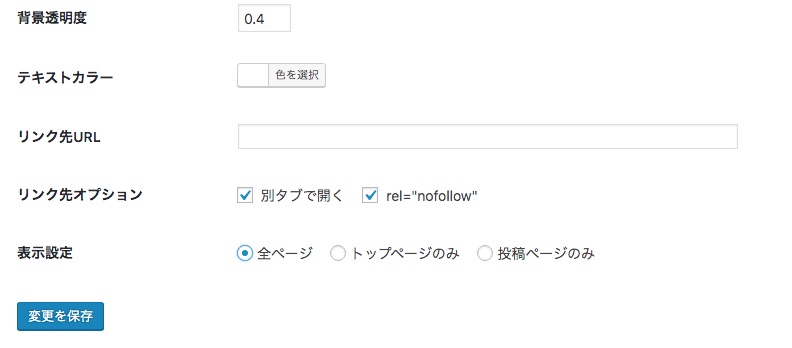
背景カラーの設定できます。 - 背景透明度
フッターエリアの透明度を設定できます。 - テキストカラー
テキストのカラー設定ができます。 - リンク先URL
フッターエリアのリンク先のURLを設定できます。 - リンク先オプション
「別タブで開く」のオンオフ。「"rel=nofollow"」のオンオフ - 表示設定
「全ページ」「トップページのみ」「投稿ページのみ」の3つからフッターエリアの表示設定をおこなえます
コール・トゥ・アクションのまとめ
fa-list-ulブログでよく使われるCTA
- アフィリエイトリンク
- メルマガ、LINE@
ブログでCTAを使うとなると、メインはこの2種類になると思います。
上手にCTAが使えるようになると成約率や収益性を高めることができるので、ぜひあなたのブログにも取り入れてみてください。