ブログに機能を追加できるプラグインの記事「WordPress「初期プラグインの設定」と「おすすめのプラグイン」」でも紹介した「Jetpack」でもある程度、アクセス解析は出来ます。
しかし、ブログのアクセス数を増やすには「Jetpack」のアクセス解析だけだと、改善サイクル(俗にいうPDCAサイクル)が回せません。
もっと、具体的な数字。読者の滞在時間や、記事の月間PVや、どういった検索ワードでブログにアクセス流入があるのか。を、調べられるツールがあります。
それが今回、紹介する「Google Analytics」と「サーチコンソール」です。この2つのサービスは、Googleが無料で提供しているサービスです。
無料のわりに素晴らしいツールになっているのが、またGoogleのすごいところですね!
今回、"「Google Analytics」と「サーチコンソール」の機能面の説明と設置方法"について説明していこうと思います。
目次
「Google Analytics」の機能説明と設置方法

「Google Analytics」の機能説明
- リアルタイムのアクセス数
- アクセスユーザー数
- PV(ページビュー)
- ページ滞在時間
- 直帰率
- 地域
- 新規とリピーター
もちろん、上記以外にも色々と解析できるという機能の充実ぶりです。これらを元にブログの改善サイクルを回していくといいでしょう。
「Google Analytics」の設置方法
まず、アナティクスを利用するには、Googleアカウントが必要なので、取得しておいてください。

アカウントを取得した方は、上記のURLから「Google Analytics」にアクセスして「登録」をクリック



- 「ウェブサイト」をクリック
- 「ウェブサイトの名前」あなたのブログ、サイト名を入力(後から変更可)
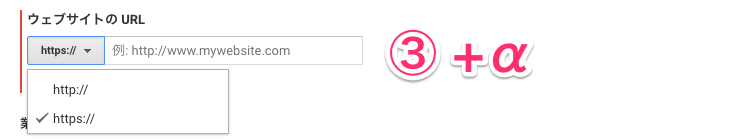
- 「ウェブサイトのURL」あなたのブログ、サイトのURLを入力
→+α(SSL化している人は、「https://」を選択) - 近い職業を選択
- 日本時間を選択
- 「トラッキングIDを取得」をクリック

そうすると、上記のトラッキングIDが表示されます。
ワードプレスの使っているテーマによって、このアナティクスのトラッキングIDを入力する箇所が変わってくるのですが、今回は、テーマによって状況が変わらない「All in One SEO」というプラグインを使った設定方法で説明していきます。
プラグインや「All in One SEO」などについては、こちらの記事を参考にしてください。
》WordPress「初期プラグインの設定」と「おすすめのプラグイン」
では、「All in One SEO」を使ったアナティクスの設置方法について説明します。

- 「All in One SEO」の「一般設定」をクリック
- 「Googleの設定」までスクロールし、「GoogleアナティクスID:」の『UA-#######-#』に先ほどのトラッキングIDを入力し、下までスクロールし「設定を更新」をクリック
ここまで、済んだらあとはアナティクスがちゃんと設置され機能しているか確かめます。
まず、あなたのサイトをアクセスして開いた状態にして、アナティクスの画面を開きます。
そうすると、「アクティブユーザーのリアルタイム」の欄にあなたがアクセスしているため「1」と表示されるハズです。その確認ができれば、アナティクスの設置は完了です。

いずれは、この「リアルタイム」を常にユーザーがいる状態に持っていきたいですね!
「サーチコンソール」の機能説明と設置方法

「サーチコンソール」の機能説明
- Googleで検索されてアクセスされるキーワード(クエリ)がわかる
- Google検索からのクリック数がわかる
- Google検索で表示されている記事がわかる
- Google検索での、キーワード別で順位がわかる
- 記事のインデックス申請ができる
- サイトマップを追加できる
サーチコンソールでは、アナティクスでは分からなかったGoogleから、どのような検索キーワードで記事にアクセスされているかが、わかります。
検索エンジン対策で使われる「SEO対策」で、とても重宝するツールなので、頑張って設置していきましょう!
「サーチコンソール」の設置方法
*アナティクス同様、「サーチコンソール」の利用もGoogleアカウントが必要です。

「今すぐ開始」をクリックすると下記の画面に移ります。

- 「サイトURL」ここにあなたのブログ、サイトのURLを入れます。
(*SSL化している人は、ちゃんと「https://〇〇」と入力しましょう) - 「プロパティを追加」をクリック

「プロパティに移動」をクリックします。
そうすると「サーチコンソール」のホーム画面が表示されます。

まだ、ブログやサイトのデータが取れていないので、このような画面が表示されます。
次にサーチコンソールのタグを取得して、ワードプレスに打ち込む作業に入ります。



- 「設定」をクリック
- 「所有権の確認」をクリック
- 「HTMLタグ」をクリック
- 「content="〇〇"」の〇〇の部分をコピー。
そしたら、まだ「確認」のボタンを押さずに、コピーしたタグを「All in One SEO」に入力する作業に入ります。
(押してしまったら、また上記のページまで戻ってきてください)

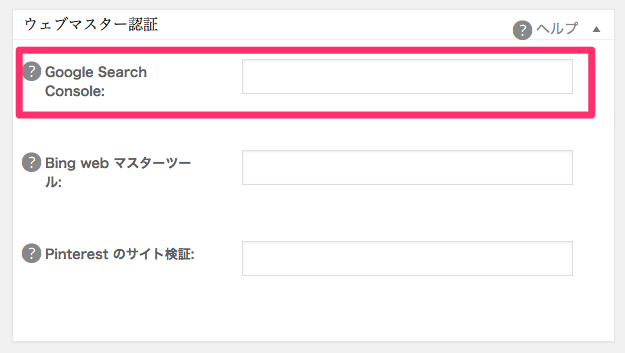
ワードプレスの画面に移り、「All in One SEO」の「一般設定」をクリックし、「Google Search Console」の欄に先ほどの「content="〇〇"」の〇〇の部分のコピーを貼り付けます。
そしたら、「設定を更新」をクリック
ここまでの設定が出来たら、ようやく、サーチコンソールの「確認」のボタンを押します。

そうすると、「確認が完了しました」と出るので、これでサーチコンソールの設置は完了になります。
サーチコンソールのデータの取得は2日くらいかかるので、それ以降にデータの確認が取れます。
「サーチコンソール」にサイトマップを登録しよう!
- 「アナティクスにサーチコンソールまで登録したのにまだ作業あるの!?」
- 「サイトマップの登録って必要なの??」
こういった面倒な作業は、一緒にまとめて片付けたほうが効率がいいです。あと、サイトマップはGoogleがあなたのブログやサイトをインデックス(簡単にいうとGoogleに記事を登録)するのに重宝されるので、ここでやってしまいましょう!
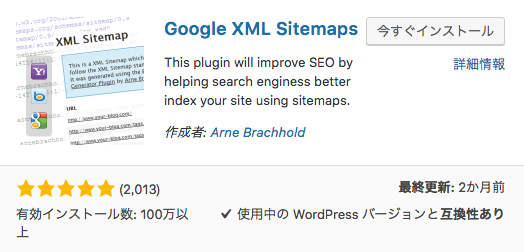
プラグイン「Google XML sitemaps」をインストール

まず、ワードプレスのプラグイン「Google XML sitemaps」をインストールして、「有効化」します。

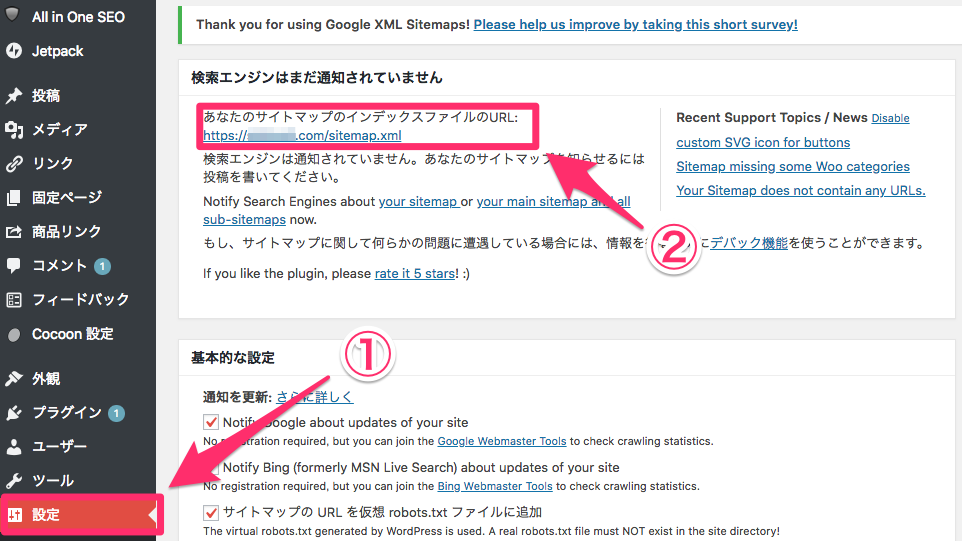
- 「設定」の「XML-Sitemaps」をクリック
- そうすると、あなたのサイトマップが出来ているので、「sitemap.xml」をコピー
続いて、サーチコンソールにアクセスして、下記の画像の通り手順を進める。

- 「サイトマップ」をクリック
- 「サイトマップのURLを入力」の欄に先ほどの「sitemap.xml」を貼り付ける
- 「送信」をクリック
「送信されたサイトマップ」に「sitemap.xml」のステータスが「成功しました」と表記されれば完了です。

以上で、サーチコンソールのサイトマップの登録は完了です。
立て続けにお疲れ様でした!
まとめ
アナティクスとサーチコンソールはブログ、サイト運営には必要不可欠なツールです。頑張って育てているメディアが、どう成長して、どういう風にアクセスされているのかを確認できるのは、メディア運営をしていく中で、とても大切な指標のひとつです。
ブログ、サイト運営は継続が大前提です。ゆっくり数字もみながら、育てていきましょう!