

ブログ運営をしていると、参考にしているブログやサイトなどがあると思います。
- 「このブログって、どこのサーバー使っているんだろう?」
- 「このブログは、どのワードプレスのテーマを使っているんだろう?」
- 「フォントは?使っている色は?」
参考にしているブログのあれこれを簡単に無料で、調べる小技集を7選にまとめました。参考にしているブログの情報を確認して、自分のブログに活かしていきましょう!
目次
競合ブログの「少し気になる」を分析できる無料の小技7選

競合ブログ分析小技7選
- 使われているサーバーを調べる
- 使われているワードプレスのテーマを調べる
- ブログやサイトのトラフィックを調べる
- 記事のSEO情報やメタデータを調べる
- 使われているフォントを調べる
- 使われているブログの色を調べる
- 使われているWebシステムを調べる
知っておくと便利な競合ブログを分析する7つの小技をまとめています。ぜひ、参考ブログを分析して、あなたのブログに活かしていってください。
小技①:使っているサーバーを調べる
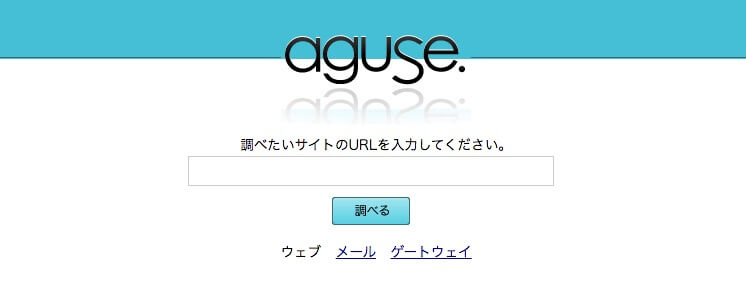
「このブログは、どのサーバーを使っているんだろう」と調べたい時は、「aguse.jp」というウェブ調査サイトでURLを入力すれば、簡単に調べることができます。

fa-arrow-circle-rightaguse
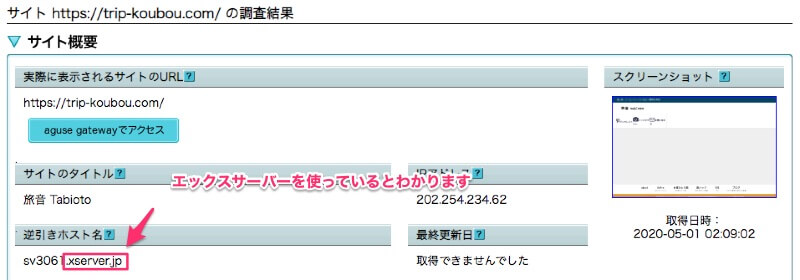
調べたいサイトのURLを入力して、「調べる」をクリックすると使っているサーバーを調べることができます。

僕のサイトで調べてみると、ホスト名に「xserver.jp」と出てくるので、エックスサーバーを利用していることがわかります。
対象サイトのコンテンツデータが置いてあるサーバーのホスト名(コンピュータ名)が表示されます。DNSに登録がない場合などは表示されません。
| xsever.jp | エックスサーバー |
|---|---|
| conoha.ne.jp | ConoHa Wing |
| mixhost.jp | mixhost |
大体のブロガーさんは、これらの3つの内のどれかを使っていると思いますので、調べる時の参考にしてみてください。
小技②:使っているワードプレスのテーマを調べる
好きなブログがどのテーマを使っているか調べるのは、簡単です。
調べたいブログのソースコードを開き、ページ内検索で「theme」と検索をかけるだけで、ほとんどのブログがどのテーマを使っているか調べることができます。
- Mac:command + F
- Win:Ctrl + F

クロームの場合
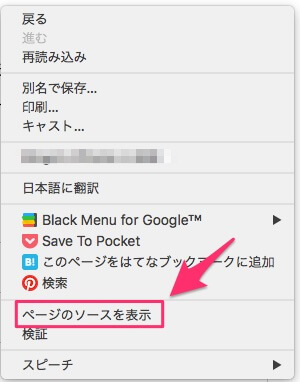
ソースコードを表示したいブログ上で、右クリックをすれば、「ページのソース表示」という項目がある(ブラウザによっては違う表記)ので、そちらをクリックしてソースを表示します。

あとは、ページ内検索で「theme」と調べれば、使われているテーマがわかります。themeの横に「diver」とあるので、ワードプレステーマの「ダイバー」が使われていることがわかります。
| cocoon | コクーン |
|---|---|
| hummingbird | ハミングバード |
| jstork | ストーク |
| yswallow | スワロー |
| sango | SANGO |
| jin | JIN |
| diver | ダイバー |
| affinger5 | WING(AFFINGER5) |
| the-thor | ザ・トール |
よく使われているテーマ表です。「theme」でソースを調べれば、大抵のブログは、このいずれかのテーマを使っていると思いますので、参考にどうぞ。
fa-arrow-circle-right関連記事オススメのWordPressテーマ無料&有料7選【ブログをおしゃれに】
小技③:ブログやサイトのトラフィックを調べる

fa-arrow-circle-rightシミラーウェブ
「このブログのアクセス数ってどれくらいあるのか」を調べる時は、シミラーウェブで簡易的に調べられます。無料で調べる場合は、確実なアクセス数を調べることはできないので、参考値くらいで捉えておきましょう。
シミラーウェブで競合検索

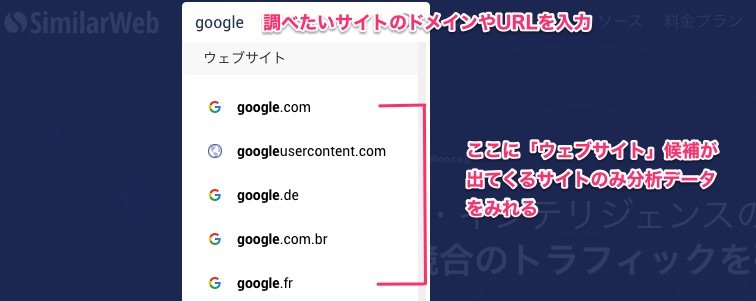
検索欄にドメインやURLを入力すると、候補となるウェブサイトが出てきます。調べたいブログがこの候補に出てこないと、アクセス数を調べることができません。候補サイトに上がらないのは「トラフィックやアクセス数」のデータが少ないということですね。
今回は、「Google」を事例として調べますが、参考にしているブログがあれば、同じように調べれば、だいたいのアクセス数や流入元を調べることができます。
トラフィックの推定値

Googleのトラフィックデータです。月に800億のトラフィックがあるバケモノサイトですね。気になるサイトは、調べてみましょう。
小技④:記事のSEO情報やメタデータを調べる

fa-downloadChromeウェブストアへ
ワンクリックで、記事のSEOデータやメタデータを確認できる「SEO META in 1 CLICK」は、クロームの拡張機能のひとつです。
競合のブログの記事がどういった記事構成で、どのようなタイトルやメタデータを使っているかを丸裸にしてくれます。記事分析にもってこいの拡張機能です。
fa-arrow-circle-right関連記事ブログ運営を効率化できる!おすすめChrome拡張機能20選
小技⑤:使われているフォントを調べる

fa-downloadChromeウェブストアへ
「このブログのフォント、いいなぁ」と思った時に、使われているフォントを調べることができるクロームの拡張機能「WhatFont」が便利です。
フォントの種類だけではなく、フォントのスタイルや太さ、大きさ、行間や文字の色まで、読み取ってくれるので、参考にしているサイトのフォントを調べてみましょう。
小技⑥:使われているブログの色を調べる

fa-downloadChromeウェブストアへ
「このブログの使っている色合いがいいなぁ」と思った時に、ブログで使われている色やロゴの色まで調べられるクロームの拡張機能「ColorPick Eyedropper」がオススメです。
Webページの色の値を簡単にスポイトでき、気になったサイトの色や画像の色を簡単に抽出できるので、自分のサイトに活かせることが出来ます。
小技⑦:使われているWebシステムを調べる

fa-downloadChromeウェブストアへ
「このブログは、どういったWebシステムを使っているのか調べたい」と思った時は、クロームの拡張機能「Wappalyzer」で、閲覧サイトのWebサイトシステムを分析できます。
どちらかというとWebエンジニアさん向けの拡張機能ですが、閲覧中のサイトの「CMS」や「サーバー」「分析ツール」などを覗き見できます。参考にしているサイトがどのような環境で構築されているか、分析して自分のサイトにも取り入れてみましょう。
まとめ
ブログ運営のキモはリサーチ力なので、これらの小技は、これからのブログ運営に非常に役立つと思います。
他にも役立つツールがネット上に多くあるので、それらを上手く活かしてブログ運営に役立てていきましょう!