

ブログの記事数が増えてくると、それに合わせてカテゴリーの数も増えてきますよね。僕のブログもだいぶカテゴリーが増えてきました。
カテゴリーが増えてくると、カテゴリーに合わせたサイドバーウィジェットを作ると回遊率や訴求率アップにつながります。
ダイバーでは、記事ごとに個別のサイドバーウィジェットを追加することができます。そこで、僕がおすすめの使い方を3つ紹介していこうと思います。

【Diver】個別に記事を設定できるサイドバーウィジェットのオススメの使い方3選

fa-list-olおすすめ使い方3選
- おすすめの記事
- アフィリエイトリンク(広告)
- 自社商品
「サイドバーウィジェット」は、投稿編集画面で記事ひとつひとつ個別にサイドバーの設定を作ることができる機能です。
ブログの記事数が100本や200本になってくるとそれと同時にカテゴリーも増えてくると思います。ですので、そのカテゴリーに合わせたサイドバーの設計が回遊率や収益性に大きく影響してきます。
ということで、僕がこのダイバーのカテゴリーでも使っている「サイドバーウィジェット」を例に出しつつ、オススメの使い方を3選紹介していきます。
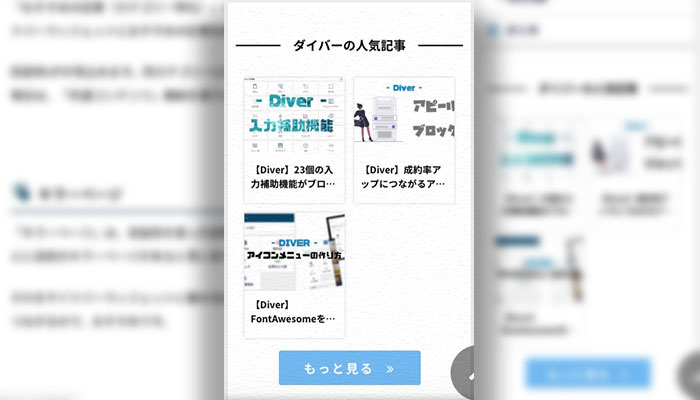
おすすめの記事
「おすすめの記事」とは、カテゴリーのおすすめの記事をサイドバーウィジェットするやり方です。
例えば、この記事のサイドバーに「おすすめの海パン3選」や「おすすめのサーフボード3選」という記事を乗せるより、ダイバー関連の記事を載せた方が、ニーズ適正が高いので回遊率UPが見込めるみたいなことです。
もしくは、クリックしてもらいたいページを載せて、その記事へのアクセスを促したりするのも効果的です。
「おすすめの記事」の使い方は、大きく分けて2つになります。
fa-list-ol「おすすめの記事」使い方2選
- おすすめの記事(カテゴリー特化)
- キラーページ
それでは、この2選をサイドバーウィジェットで活用するやり方を説明していきます。
おすすめの記事(カテゴリー特化)

「おすすめの記事(カテゴリー特化)」は、記事のカテゴリーに合わせて、サイドバーウィジェットにおすすめの記事を表示するやり方です。
回遊率UPが見込めます。同カテゴリーに同じサイドバーウィジェットを載せたい場合は、「共通コンテンツ」機能を使うとかなり時短です。
関連記事fa-arrow-circle-right【Diver】テンプレートを簡単に呼び出す機能「共通コンテンツ」
・ウィジェットタイプ:固定
・見出し:Div
・記事一覧:カテゴリー、ランダム、グリッド
・ボタン:カテゴリーのURL
キラーページ

「キラーページ」は、収益性を狙った記事のことですが、ブログやカテゴリーごとに自前のキラーページがあると思います。
それをサイドバーウィジェットに載せるのもブログやサイトのマネタイズ強化につながるので、おすすめです。
・ウィジェットタイプ:固定
・見出し:Div
・囲い枠:白、影
・画像:キラぺのアイキャッチ
・導入文
・バッジ
・リンク:キラぺのURL
アフィリエイトリンク(広告)

「アフィリエイトリンク(広告)」は、サイドバーウィジェットにアフィリエイトのバナー広告を載せるやり方です。
アフィリエイトリンク(広告)もカテゴリー別に掲載することによって、ユーザーニーズにあった広告を貼れるので成約率アップにつながります。
ダイバーには、それに似た機能で「アピールブロック」という固定ウィジェット機能もあるので、そちらを利用してみるのもいいかと思います。
関連記事fa-arrow-circle-right【Diver】成約率アップにつながるアピールブロックの使い方
・ウィジェットタイプ:固定
・見出し:Div
・囲い枠:白、影
・画像:アフィリエイトバナー広告
・導入文
・ボタン:アフィリエイトリンク
自社商品
fa-list-olおすすめ自社製品3選
- コンテンツ(自社商品、SNS、note)
- メルマガやLINE@
- 関連カテゴリー(アイコンメニュー)
「自社商品」とは、会社が出している商品のことをさしますが、ここでは個人で作っている商品と解釈することもできます。
ミュージシャンであれば音源、絵描きさんであればイラスト制作、写真家であれば写真集、小説家であれば小説、インフルエンサーであれば各SNS、ブロガーであれば有料noteなどと商品を持っています。
・絵描き:イラスト制作、Webデザイン
・写真家:写真集、カラープリセット販売
・小説家:小説
・インフルエンサー:オンラインサロン、各SNS
・ブロガー:有料note、メルマガ
etc
アドセンスやアフィリエイトといった広告系のビジネスに依存していると、それらに依存しないといけないので、非常に不安定な側面があります。もちろん、メリットもあります(在庫を持たなくてもいいなど)
ですので、何らかの自社商品を持つことは強みになります。その自社商品をサイドバーウィジェットでPRすることはとても効果的です。
とは、言っても自社商品を作るのは簡単なことではないので、自社商品の中でも、ブログのカテゴリー回遊率をあげる「関連カテゴリー(アイコンメニュー)」を説明していこうと思います。
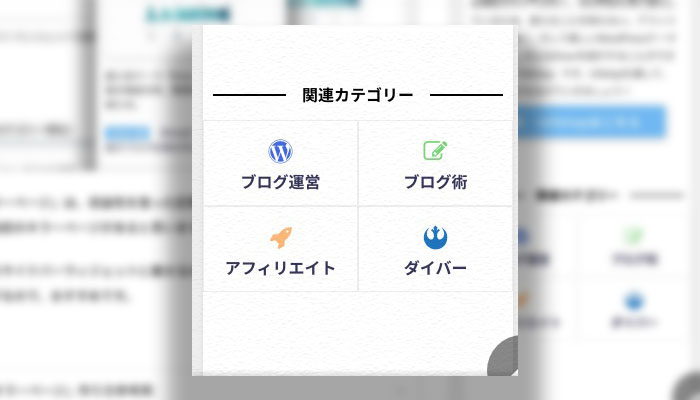
関連カテゴリー(アイコンメニュー)

ブログもある種の自社商品みたいな部分があります。
ですので、記事の関連したカテゴリーをサイドバーウィジェットに載せて、回遊率アップさせることは非常に大切です。
売り込みたい自社商品を持っている方は、サイドバーウィジェットではなく、「メインサイドバー」で全ページに表示させることもできるので、そちらの検討もありです。
アイコンメニューの作り方は、こちらの記事で詳しく説明していますので、作るときの参考にしてみてください。
関連記事fa-arrow-circle-right【Diver】FontAwesomeを使ったアイコンメニューの作り方
・ウィジェットタイプ:固定
・見出し:Div
・アイコンメニュー
まとめ
サイドバーウィジェットは、カテゴリーが増えてきたら、ぜひ使ってもらいたいダイバーの機能です。
カテゴリーによって、ユーザーの求めていることが変わってくるので、それに合わせたサイドバーの設計は、回遊率や収益性に大きく影響してきます。
ぜひ、今回の記事でサイドバーウィジェットを活用して、ユーザビリティな設計を組んでいきましょう!




















![GoPro入門やマルチカム撮影にもってこい!『GoProレンタル』|Rentio[レンティオ]](https://trip-koubou.com/wp-content/uploads/2018/12/rentio-150x150.jpg)