「カテゴリー」って、意外と軽視しがちですが、ちゃんと設定して、見やすくすると回遊率アップにつながります。
ダイバーには、カテゴリーの記事一覧ページをカスタマイズできる「カテゴリーページ」という機能があります。
このカテゴリーページは、カテゴリー記事一覧ページを装飾したり、あなた好みにカスタマイズできる機能です。
それでは今回、僕の設定している「カテゴリーページ」を参考例にカテゴリーページの設定方法と詳しい使い方を説明していきます。

【Diver】カテゴリー別記事一覧をカスタムできる「カテゴリーページ」

ダイバーの機能のひとつ「カテゴリーページ」は、既存のカテゴリーと紐付けすることによって、「カテゴリー記事一覧ページ」を装飾したりカスタマイズすることができます。
具体的にできることはこんな感じです。
fa-list-ul具体的にできること
- 背景画像の設定
- 記事一覧のレイアウトを変更
- カテゴリーとの紐付け
- 編集エディターでよりカスタマイズ
- 単体としてのカテゴリーページとしても活用可能
全てのカテゴリーに「カテゴリーページ」を丁寧にカスタマイズしなくても、「背景画像」を設定するだけでも、デザイン性がアップするので、それだけでもおすすめです。
それでは、カテゴリーページの設定方法を見ていきましょう。
カテゴリーページの設定方法

fa-folder-open管理画面>fa-folder-openカテゴリーページ>fa-folder-open新規追加
ワードプレスの管理画面から、「カテゴリーページ」を選択するとカテゴリーページを作ることができます。
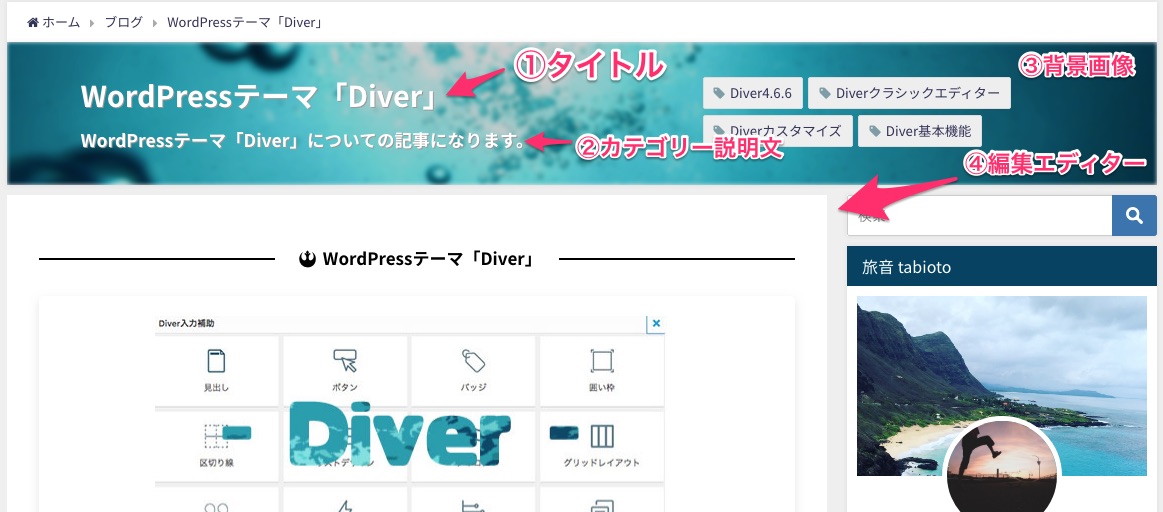
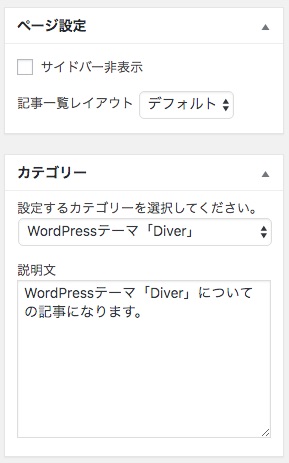
カテゴリーページの設定項目

カテゴリーページの設定項目は、基本的に上記の画像の1~3番を設定しておけば、見栄えのいいカテゴリーページを作成できます。4番目の「編集エディター」は投稿編集エディターに、記述することでカスタム性が高いカテゴリーページを作ることができます。
これに関しては、のちほど具体的に説明します。


カテゴリーページは、それ単体としてのカテゴリーページとしても設定できますし、既存のカテゴリーと紐付けして装飾することもできます。
基本的には、既存のカテゴリーとの紐付けを使うケースが多いと思うので、バシバシとカテゴリーを装飾していきましょう!
続いては、僕が設定しているカテゴリーページを具体的に説明していこうと思います。
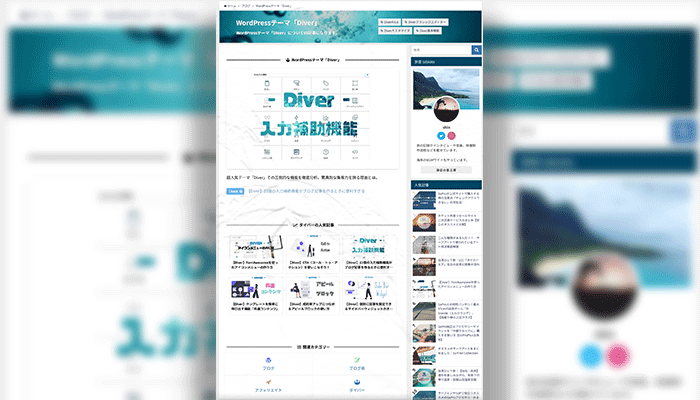
カテゴリーページの設定例

上記の画像は、僕のブログの「WordPressテーマ「Diver」」というカテゴリーで設定しているカテゴリーページです。実際に設定しているので、確認して参考にしてみてください。
カテゴリーfa-arrow-circle-rightWordPressテーマ「Diver」
具体的にどういう内容になっているか説明していきます。
カテゴリーページの具体的な設定内容
超人気テーマ「Diver」その圧倒的な機能を徹底分析。驚異的な集客力を誇る理由とは。
Checkfa-arrow-circle-right【Diver】23個の入力補助機能がブログ記事を作るときに便利すぎる
上記に表示されているのは、「WordPressテーマ「Diver」」で設定されている内容をひっぱってきました。
特に難しいことはしていないので、カテゴリーページ作成の参考にしてみてください。
- WordPressテーマ「Diver」
入力補助の「見出し」と「アイコン」で見出しを作っています。貼り付けている記事は、特に読んでもらいたい記事をピックアップしています。 - ダイバーの人気記事
現在は、入力補助の「記事一覧」でランダムで6つの記事をカテゴリーから抜粋しています。選んだ記事を固定しておくのもありだと思います。 - 関連カテゴリー
関連カテゴリーには、アイコンメニューを設置。関連したカテゴリーをセットしておくことで回遊率アップを狙っています。
「人気記事」の項目で使っている「記事一覧」の入力補助には、ランキング機能がありますが、これはカテゴリー別でランキングを出せないので、ピックアップしたい記事がある方は、手動で記事選択するのがおすすめです。
「関連カテゴリー」のアイコンメニューの設定の仕方は、こちらの記事で詳しく書いてあるので、参考にしてみてください。
関連記事fa-arrow-circle-right【Diver】FontAwesomeを使ったアイコンメニューの作り方
まとめ
僕の紹介したカテゴリーページは、単なる一例にすぎないので、ぜひカテゴリーページをいじり倒して、ユーザビリティの溢れたブログ、サイト作成をしていきましょう。
まだ検証中ですが、関連カテゴリーの設置はなかなかナイスな施策だと思います。