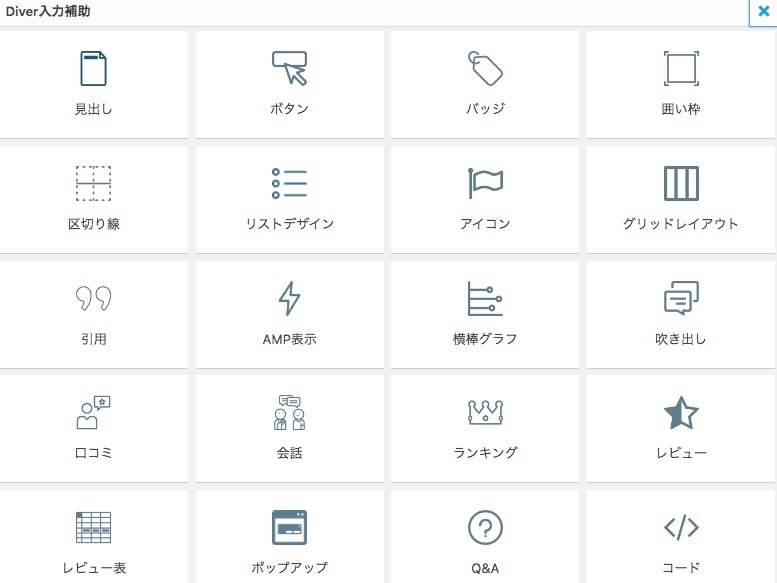
僕が愛用しているWordPressテーマ「Diver」には、ブログ記事の執筆をサポートしてくれる「入力補助機能」があります。
この機能が素晴らしいので、ひとつひとつをどういった機能で、どういうところで使うと効果的なのかを含めて、Diverの入力補助機能を説明していこうと思います。
入力補助機能を使って、回遊率を高め、ユーザビリティの溢れたブログ、あるいはサイト制作をしていきましょう。

目次
【Diver】23個の入力補助機能がブログ記事を作るときに便利すぎる

今回の記事で紹介する「入力補助機能」は、クラシックエディターを用いた入力補助機能の紹介になります。
「Gutenbergエディター」をお使いの方は、今回紹介する23個の入力補助機能はもちろんのこと、さらにプラスアルファの入力補助機能が使います。

という声が聞こえそうですが、Gutenbergエディターを使えば、23個以上の入力補助機能が使えます。しかし、デメリットもあるので、それを踏まえて、どのエディターを使うか選んでいくといいと思います。
Gutenbergエディターのデメリット
- ブログ記事が書きにくい
- AMPにした時にデザインが崩れるおそれがある
AMPとは、スマホでサイトのページを読み込んだ時、爆速でページを表示してくれる機能です。ページ読み込みが上がることで、回遊率もあがり、SEO対策にもなると言われています。
しかし、このAMP機能は、その爆速でページを読み取るためにリッチなコードに対応していないことがあります。ですので、Gutenbergエディターに対応した入力補助機能を使い、AMP設定にするとデザインが崩れるおそれがあります。
ポイントfa-arrow-circle-rightしかし、クラシックエディターで使われる「入力補助機能」はAMP設定にしてもデザインが崩れることはありません。
それに加え、Gutenbergエディターは、元々、クラシックエディターを使っていたユーザーには少し使いにくいインターフェースになっています。(ここは個人の好み)



少し、前書きが長くなりましたが、簡単言うと
今回紹介するDiverの「入力補助機能」はクラシックエディターでも、Gutenbergエディターでも、両方使える機能なので、ぜひ活用してみてください!ということです。
それでは、Diverの23個の「入力補助機能」を説明していきます。
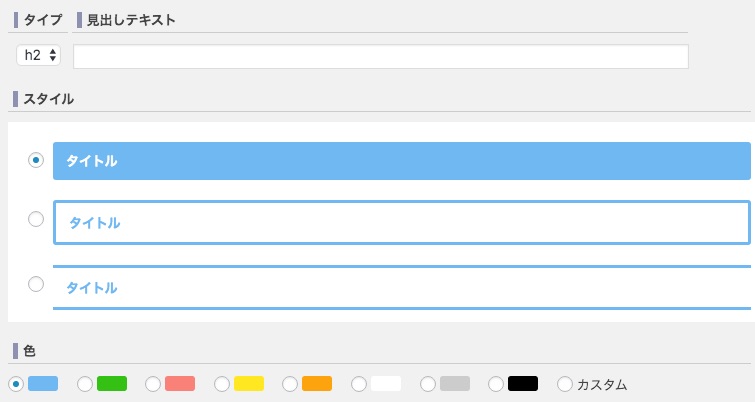
見出し

見出しの種類は全部で11種類。カラーの変更ももちろんできます。今回は、その中からよく使いそうな5つを抜粋
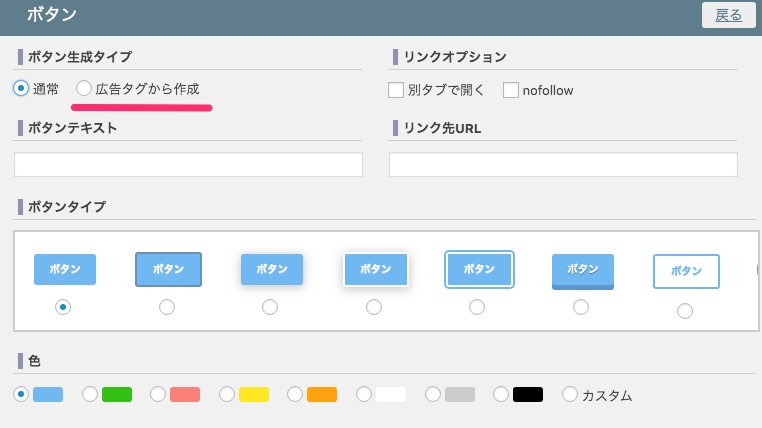
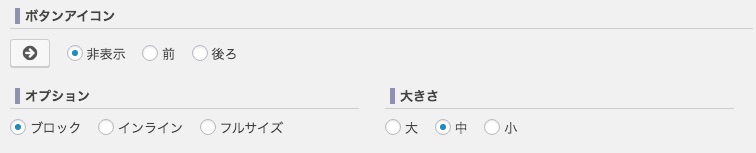
ボタン

ボタンのタイプは13種類用意されていて、広告タグからでも簡単にボタンリンクを作れるのが特徴的です。色変更も可能です。
アイコンも使えるので、自由度の高いボタンが作れます。

ボタンの位置やデザインでCTRも変わってくるので、検証してみましょう。
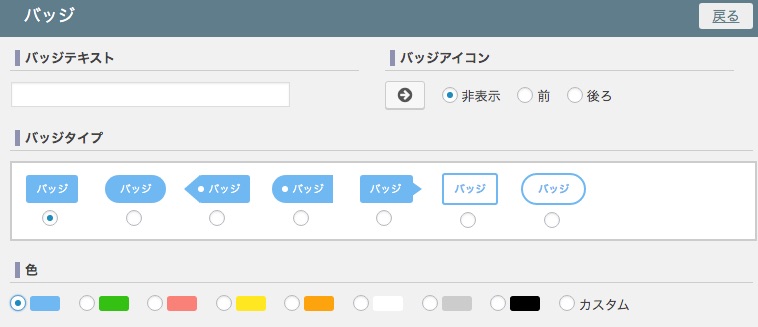
バッジ

バッジのタイプは、7種類用意されています。アイコンやカラー変更もできます。
どういった部分で使えるかというと、テキストリンクのポップにしたり、読んでもらいたい文章の装飾に使えたりします。
関連記事fa-arrow-circle-right【Diver】FontAwesomeを使ったアイコンメニューの作り方
fa-commenting-o補足このように使い方次第で色々と使える便利な機能です。
使用頻度高めの入力補助機能です。
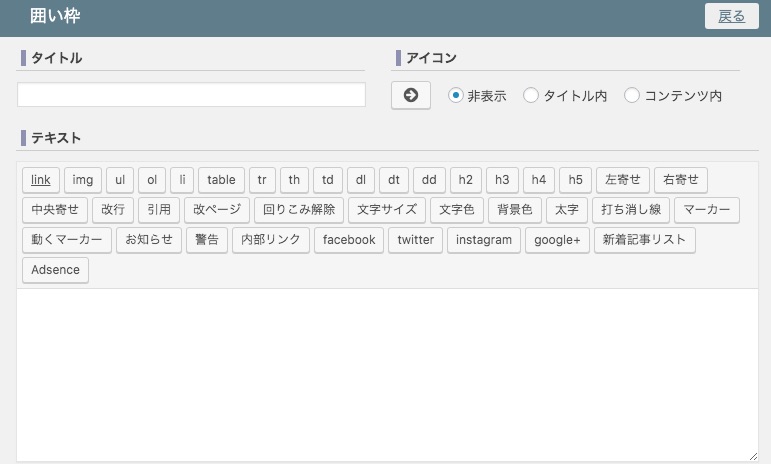
囲い枠


囲い枠は利用度が高い
囲い枠のタイプは、7種類。カラー変更やアイコンを使うこともできます。
装飾オプションは、「罫線」や「影」といった装飾も可能です。
- 箇条書き
- ポイントを3つにまとめよう
- 伝えやすくなります
囲い枠は、文字を囲う以外にも、もうひとつ機能があります。
それは、テーブルのはみ出し部分はスクロールされるようになっています。これは結構便利な機能です。
テーブルを囲い枠に入れると右スクロールできる
| テスト | テスト | テスト | テスト | テスト | テスト | テスト | テスト | テスト | テスト |
|---|---|---|---|---|---|---|---|---|---|
| テスト | |||||||||
| テスト |
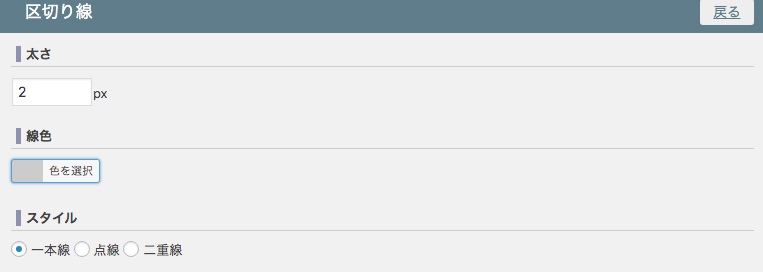
区切り線

区切り線は、トップページのカスタマイズや固定ページ作成の時に非常に役立ちます。
「太さ」「線色」「スタイル」を自由にカスタマイズすることができます。
一本線fa-arrow-circle-down
点線fa-arrow-circle-down
二重線fa-arrow-circle-down二重線は「太さ」3pxから表記されます。
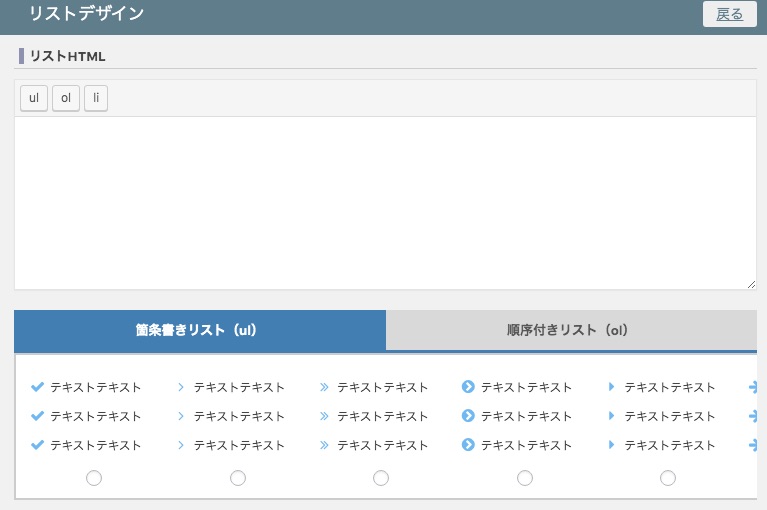
リストデザイン

「箇条書きリスト」のスタイルは7種類。「順序つきリスト」のスタイルは8種類用意されています。
ブログでは、伝えたいことを簡潔にまとめられる箇条書きは、非常に便利です。スタイルの種類が豊富なので、ブログのデザインに合わせて変更することができます。
- 箇条書き
- 3つに簡潔
- まとめてみよう
- 順序つきリスト
- 割り振ってリスト付けするのに
- 非常に便利です
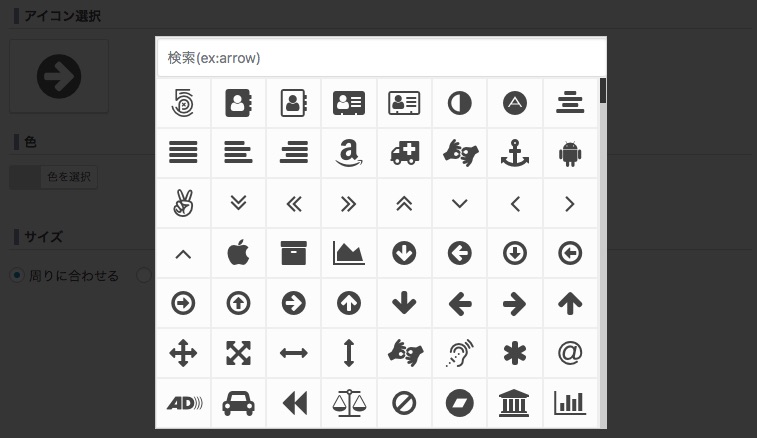
アイコン

ダイバーには「Font Awesome 4.7」が標準搭載されているので、その中のアイコンを使用することができます。
「カラー設定」や「サイズ」などの変更ができます。
fa-angellist
サイズ指定fa-angle-double-down左から16px、32px、64px
fa-applefa-applefa-apple
グリッドレイアウト

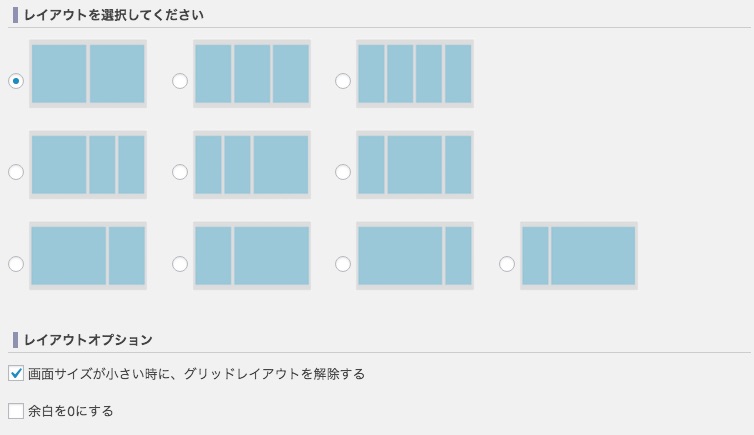
グリッドレイアウトは、カラムの数を指定できます。レイアウトは10種類です。
レイアウトオプションの「画面サイズが小さい時に、グリッドレイアウトを解除する」は、スマホなどの小さい画面では、1カラム表記にしてくれる便利な機能です。


画像を横並びで並べたい時などに活躍してくれます。
引用

他サイトから文章を引用したいときに便利な「引用」です。
「引用文」「引用元タイトル」「引用元URL」を入力するだけで、簡単に引用文を作ることができます。
アフィリエイトに最適化されたWordpressテーマ。
SEO対策、サイト回遊率、離脱率、アフィ収益等、
Diverですべて解決してみせます。
横棒グラフ

「横棒グラフ」では、横棒グラフを作成できます。
ダイバー満足度fa-bar-chart
一目で何を伝えたいかを視覚的に訴えてくれます。
吹き出し

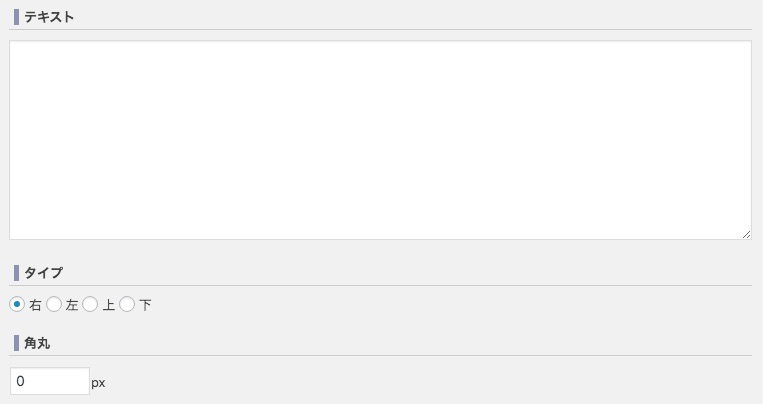
「吹き出し」は、吹き出しを使える機能です。



ここで見れる夕日は、とても暖かく、波のさざなみの音と心地よい風がたまらないサンセットスポットです。
写真や画像のキャプチャに使ったり、補足に使ったりすることができます。
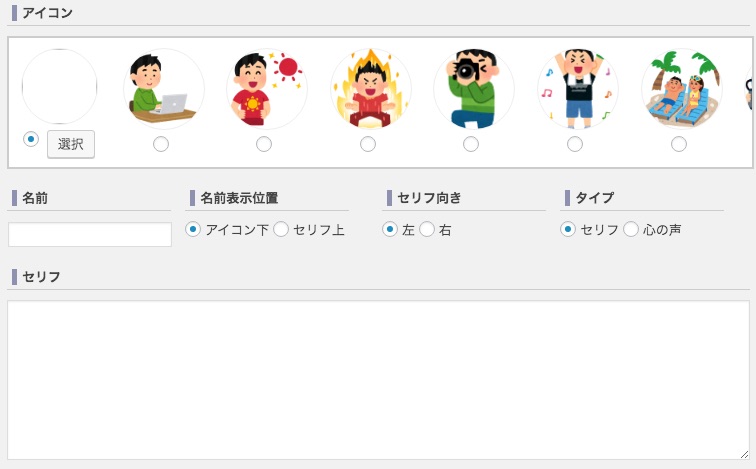
会話

「会話」は、写真やイラストに吹き出しを使える汎用性の高い入力補助です。


「セリフ」では、通常の「セリフ」と「心の声」から選ぶことができます。
吹き出しの背景色や文字色のカラー設定もできます。

「会話」のアイコン画像は入力補助設定で事前に登録しておくと便利

「会話」では、アイコン画像のデフォルトで設定しておくことが可能です。毎回、使う画像をメディアライブラリから探す必要がないので、かなり時短に繋がります。
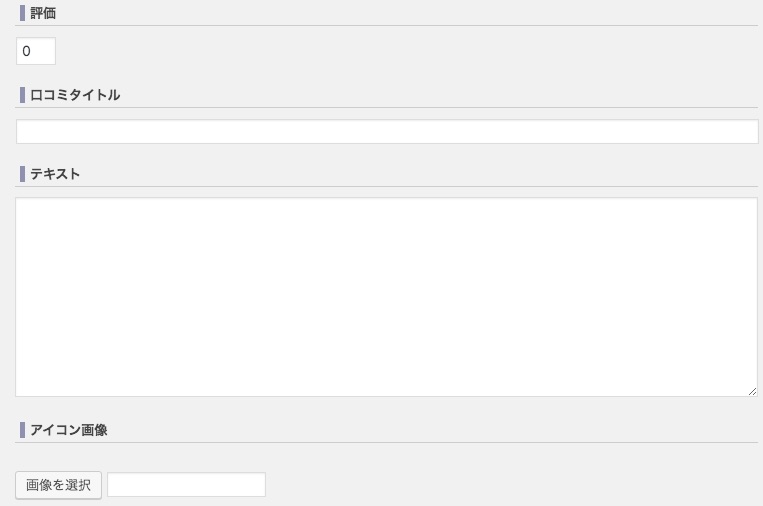
クチコミ

「口コミ」では、クチコミを作ることができます。

ダイバーの評価
記事コンテンツが増え、統一感を出すためにリライトする時など、入力補助があれば、サクサク進みます。タグ入力する作業時間を減らすことができるので、浮いた時間でさらなるコンテンツ強化ができます。入力補助以外にもダイバーには、たくさんの魅力がありますが、今回はこの辺で。

クチコミ
アイコン画像を選び、クチコミを上手に使ってみてください。
クチコミは、サービスや商品の信用度の積み上げになります。
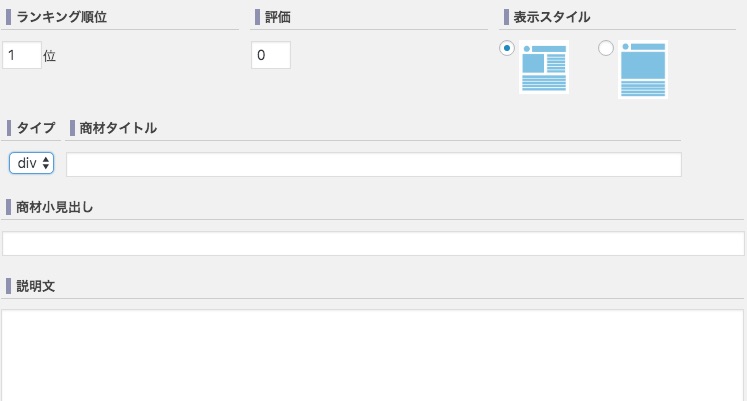
ランキング


「ランキング」は、商材のランキングを細かく設定することができます。

・販売経路:DLmarket or infotop
・SEO:初期設定ファイルにて案内
・子テーマ:子テーマ付き
・サポート:永久無料
・バージョンアップ:永久無料
ランキングは訴求率が高いので、上手に使えば発生率UPが見込めるかも。
レビュー

「レビュー」は、レビュースコアを設定することで星評価を作ることができます。
星の大きさは「小中大」で選ぶことができ、星の評価は「1.0~5.0」の10段階で指定することができます。ガジェットやサービスの紹介などで活躍してくれそうです。
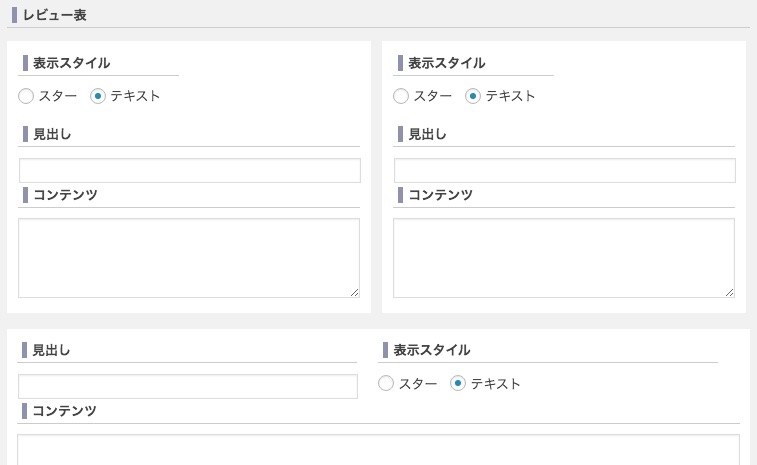
レビュー表

「レビュー表」は、入力するだけで簡単に表(テーブル)を作ることができます。星評価も使えるので便利です。
| WordPressテーマ「Diver」 |
|
||
|---|---|---|---|
| 販売価格 | 17980円(税込) | 販売経路 | DLmarket or infotop |
| SEO | 初期設定ファイルにて案内 | 子テーマ | 子テーマ付き |
| サポート | 永久無料 | バージョンアップ | 永久無料 |
商品やサービスの情報を網羅的に整理して、表記できるので、活用次第では強い味方です。
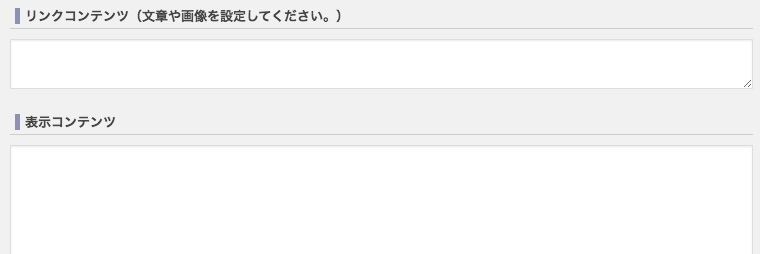
ポップアップ

「ポップアップ」は、リンクされた文字や画像をポップアップ表示してくれます。
これだけでは、少しわかりにくいと思いますので、下記の文字や画像をクリックしてみてください。ポップアップします。
画像を大きく表示したい時などで便利です。
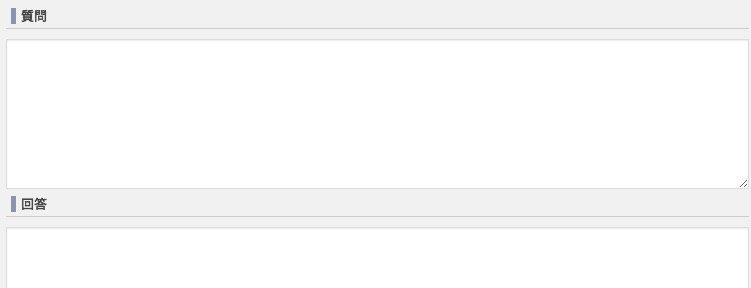
Q&A

「Q&A」は、その名の通り「質問とその答え」を表記してくれる入力補助機能です。
訴求率UPにかなり役立ってくれます。入力するだけでデザインも良さげなのもGood!!
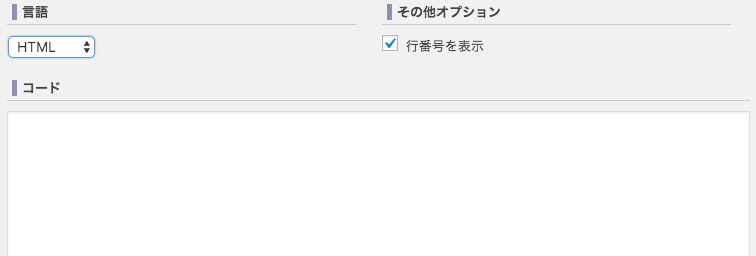
コード

「コード」は、HTMLやCSS、PHP、Javascriptなどのコードをブログに表示させることができます。
HTML
<div class="sc_frame_wrap white">
<div class="sc_frame shadow ">
<div class="sc_heading rlborder blue"><span class="sc_title">見出し</span></div>
<div class="sc_heading bborder a blue"><span class="sc_title">見出し</span></div>
<div class="sc_heading stech blue"><span class="sc_title">見出し</span></div>
<div class="sc_heading fukidasi blue"><span class="sc_title">見出し</span></div>
<div class="sc_heading bborder l blue"><span class="sc_title">見出し</span></div>
</div>
</div>サイトやブログのデザインに関する記事を執筆するときに非常に役立ちます。
トグル

「トグル」は、開閉パネルを設置できる機能があります。
クリックで開きますfa-hand-pointer-o
トグルは、ユーザーによって、必要かどうか分けられる長い文章をしまっておいて、ユーザーの必要に応じて表示させたりできる便利な機能です。
画像も表示できるので、あなただけの使い方を模索してみてください。


QRコード

「QRコード」は、URLを入力するだけで簡単にQRコードを作成してくれます。
QRコードを読み取ると、僕のサイトのトップページが表示されます。
このように簡単にQRコードが作成できます。
記事一覧

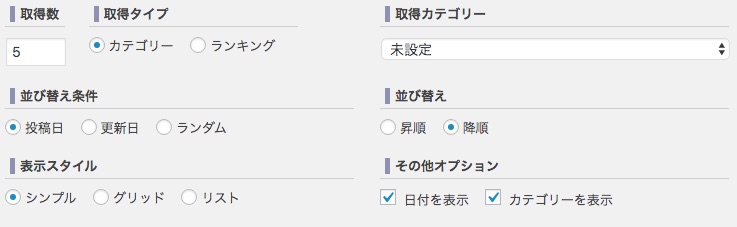
「記事一覧」は、任意の場所に記事一覧を表示させてくれます。利便性がいいので、ぜひ使いこなしてみましょう。
カテゴリーから選別
| 取得数 | ・1~50 | カテゴリー | ・サイトのカテゴリーを選ぶ |
|---|---|---|---|
| 取得タイプ | ・カテゴリー ・ランキング |
||
| 並び替え条件 | ・投稿日 ・更新日 ・ランダム |
||
| 表示スタイル | ・シンプル ・グリッド ・リスト |
||
| その他のオプション | ・日付表示 ・カテゴリー表示 |
||
トップページやカテゴリーページのカスタマイズにとても役立ちますので、活用してみてください。
まとめ
以上がクラシックエディターで使えるダイバーの「入力補助機能」でした。
入力補助機能を使えば、回遊率UP、ユーザビリティの向上、記事執筆の効率化が図れます。ぜひ、コンテンツ作りにお役立てください。