もちろん、商品やサービスについて詳しく書いていれば、成約率アップにつながります。
しかし、長文記事はCTR(コール・トゥ・アクション)や狙ったリンク先に、辿り着かずに離脱するなんてよくあるパターンです。
Diverには、そういった離脱率を少しでも防ぐために「アピールブロック」と言う独自の機能が備わっています。簡単にいうとサイドバーに個別の追従バーを設定することができます。
このアピールブロックは、記事ごとによって設定することができるので、成約率を高めたいキラーページにはうってつけの機能です。
それでは、成約率アップにつながるアピールブロックの使い方を説明していきます。

【Diver】成約率アップにつながるアピールブロックの使い方
アピールブロックとは?
そもそも、「アピールブロック」と言われても、ダイバー独自の機能なので、ピンと来ないと思います。この記事は、アピールブロックを使っています。
パソコンやタブレットで、記事を見ている方は、この記事の右のサイドバーに固定されたウィジェットが出てくると思います。それが「アピールブロック」です。

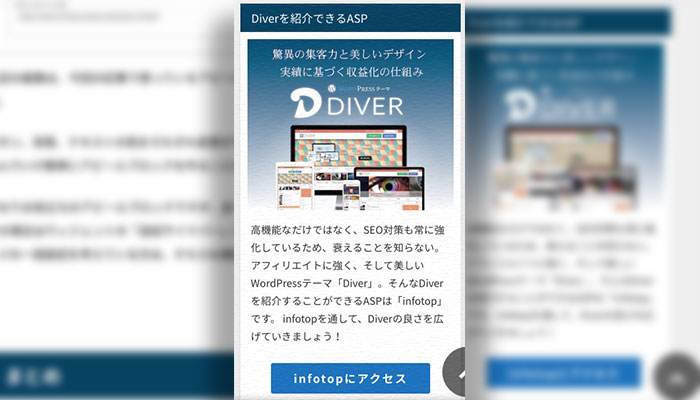
アピールブロック
スマートフォンで確認している方は、一番下までスクロールすると、上記の画像のアピールブロックが出てくると思います。

まさにその通りです。
アピールブロックは、サイドバーが表示されているデバイスに非常に有効的で、スマホなどの小さい画面は1カラム表示になってしまうので、アピールブロックの訴求率は下がってしまいます。
サイトのジャンルや記事内容で、どのデバイスで見られてるのか変わってきますので、Googleアナリティクスで確認しながら、パソコンやタブレットで見られている長文記事には、アピールブロックを導入してみるのを検討してみてもいいかもしれません。

アピールブロックの設定の仕方
アピールブロックは、投稿編集画面に含まれています。


上記の画像は、今回の記事で使っているアピールブロックの内容になっています。
ボタン、背景、テキストの色をそれぞれ変更ができ、入力欄にしたがって、書き込んでいけ簡単にアピールブロックを作ることができます。
かなりお役立ちのアピールブロックですが、全ページへの一括設定はできません。その場合はウィジェットの「追従サイドバー」に追加する必要があるので、全ページの一括設定を考えている方は、そちらも検討してみましょう。
アピールブロックのまとめ
- 長文記事
- キラーページ
- メルマガやLINE@
長文記事やキラーページで成約率アップにつながるアピールブロック。
非常に素晴らしい機能なので、あなたのブログやサイトで色々と試して検証してみると面白い発見や成約率アップにつながると思います。アピールブロックを活用して、記事の成果を上げていきましょう!