
ワードプレステーマの「Diver」には、たくさんの機能を備えています。
今回、ダイバーの機能のうちに、実用的で非常に役立つ機能をピックアップしました。ワードプレステーマを探している方は、今回の記事を参考にダイバーの機能に触れてみてください。
また、すでにダイバーをお使いの方も、今回紹介する機能でまだ使っていない機能があるかもしれないので、本記事を参考にさらにカスタマイズをブラッシュアップしてみてください。

【Diver】ダイバーの知っておきたい搭載機能をまとめました。
ダイバーには、たくさんの機能が備わっているので、今回3つのカテゴリーに分けて機能を紹介していいきます。
fa-list-ul紹介する機能を3つにカテゴリー
- サイトデザイン
- 投稿記事
- その他
特に、「サイトデザイン」や「投稿記事」は役立つ機能が満載です。ぜひ、使いこなしてください。
サイトデザイン
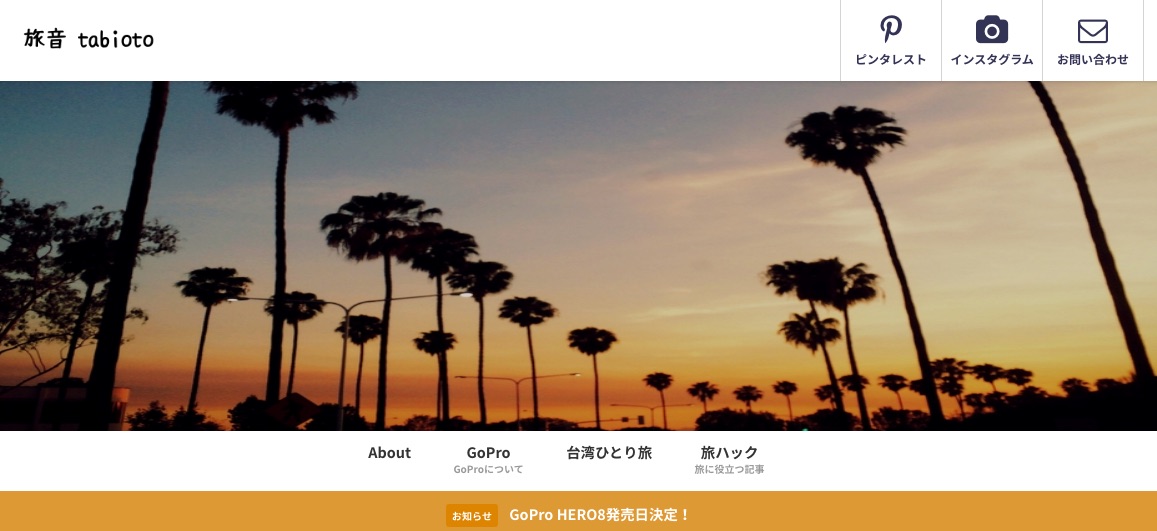
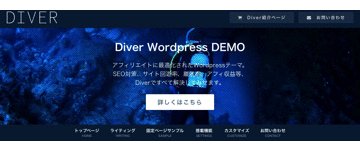
ファーストビュー

ファーストビューは、サイトのトップページの上記のような画像のような最初に表示される大きな部分です。
fa-list-ul5種類から選べるファーストビュー
- シンプル
- ピックアップスライダー
- 画像
- 動画
- カスタム
ファーストビューは、上記の5種類から選ぶことができます。

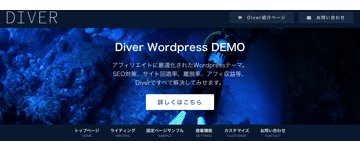
ファーストビュー(動画)

ダイバーは、動画を使ったインパクトのあるファーストビューを作ることができます。
ファーストビューの動画は、ワードプレスに動画をアップロードするか、YouTubeの動画のどちらかを選択できます。
fa-list-ul動画フィルターの種類
- なし
- 暗く
- ドット
- チェック
動画のフィルターは4種類用意されているので、サイトのデザインに合わせて変更できます。
Gifは、公式のデモサイトから引用しています。
fa-arrow-circle-rightDiverデモサイト
ピックアップスライダー

回遊率アップのピックアップスライダーも標準装備です。
トップページと投稿ページに設置できるので、ぜひ活用してみましょう。
Google Analyticsによる記事ランキング

ダイバーは、ブログの人気記事ランキングをGoogle Analytics APIを利用して作ることができます。
通常、プラグインなどを使って、記事ランキングは作りますが、Google Analytics APIを使って、記事ランキングを作ると正確なPVでのランキング。そして、何よりプラグインを使うより軽量化された記事ランキングを作ることができます。
Google Analytics APIを使った記事ランキングの設定は公式サイトを確認してみてください。
fa-arrow-circle-rightDiverデモサイト|【PV数取得 ・ランキング作成】Google Analytics API 設定手順

アドセンスのインフィード広告

インフィード広告は、記事一覧に違和感なく自然にアドセンス広告を貼れる機能です。
当サイトのトップページから確認してもらうとわかりやすいですが、赤くなっている部分が広告になっています。広告の数も設定できるので、サイトデザインに合わせて配置してみてください。
詳しい設定方法は、公式サイトから確認してみてください。
fa-arrow-circle-rightDiverデモサイト|Adsenceインフィード広告の作り方・表示方法
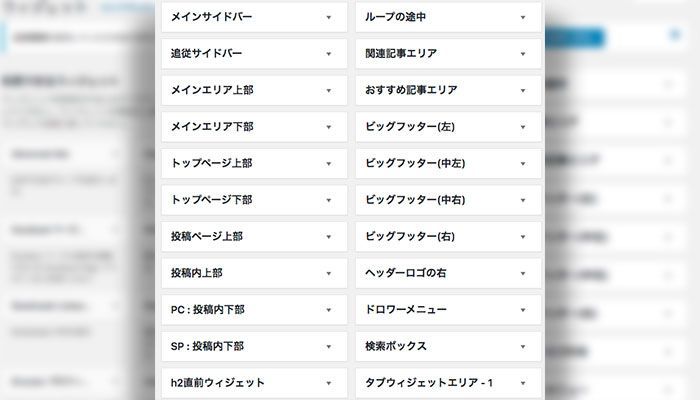
ウィジェットの種類が豊富

「ウィジェット」の種類は、合計22種類。これだけ揃っていれば、様々な所に広告を貼ったり、オリジナルバナーやおすすめの記事をピックアップするなどカスタマイズが無限大です。
タブウィジェット

タブウィジェットは、ページ移動せずに任意で設定したウィジェットに切り替えることができる機能です。
入力補助の記事一覧のショートコードなどを使って、サイトデザインに合わせて、カスタマイズできます。詳しい設定はデモサイトをご覧ください。
fa-arrow-circle-rightDiverデモサイト|Diverトップページカスタマイズマニュアル

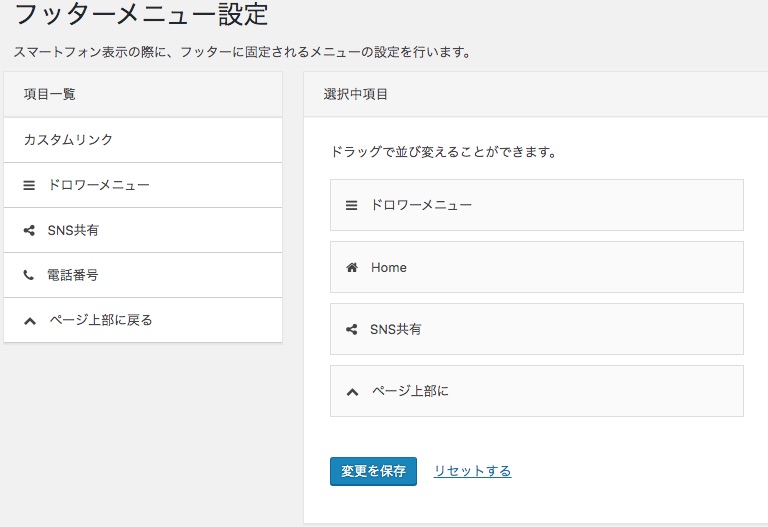
フッターメニュー

フッターメニューは、スマートフォンの下部分にメニューを表示できます。

fa-folder-openDiverオプション>fa-folder-openフッターメニュー
フッターメニューの設定は簡単に設置することができます。
投稿記事
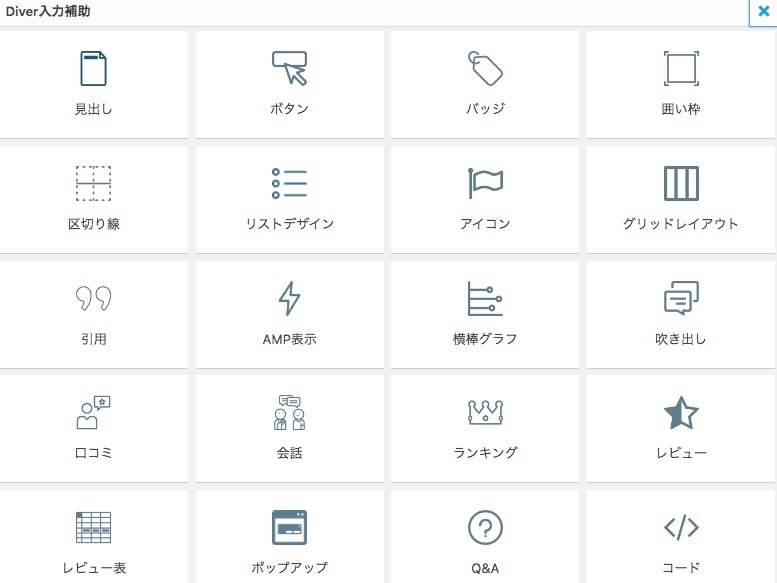
入力補助

「入力補助」とは、ダイバーの投稿編集画面のサポート機能の一種類で、記事制作すごく助けてくれます。
23個以上の機能の中には、「会話」や「ボタン」「囲い枠」など記事制作で多用するものが簡単に作れるので、リライトはもちろん、記事デザインも向上が見込めるダイバーの素晴らしい機能です。
関連記事fa-arrow-circle-right【Diver】23個の入力補助機能がブログ記事を作るときに便利すぎる

共通コンテンツ

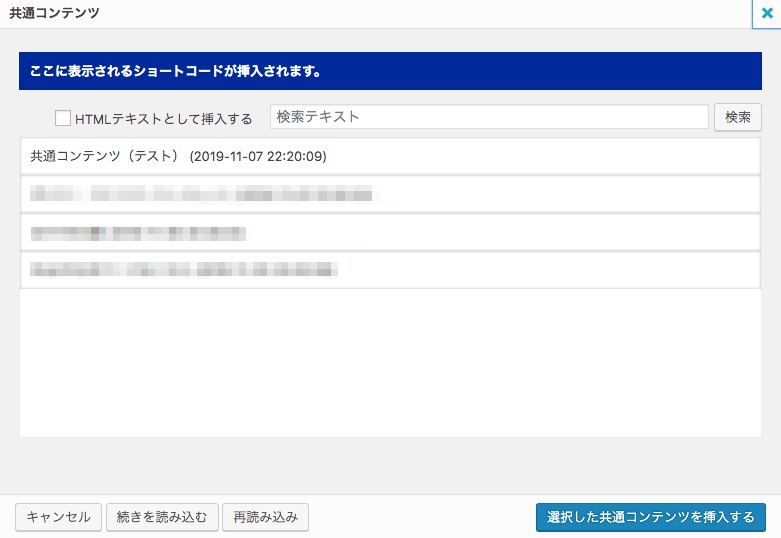
「共通コンテンツ」は、事前に登録しておいた投稿内容、テンプレートやHTMLコードなどをショートコードで呼び出すことができる機能です。
サイトの規模が大きくなってくると、同種類の記事をリライトする時など、時間がかかって大変ですが、共通コンテンツで管理しておけば、変更をかけた部分は同一に反映することができます。
また、よく使うアフィリエイトリンクなどを登録しておけば、わざわざASPからコードをひっぱってくる手間も省けます。効率よく記事を書けるようになるのが共通コンテンツの特徴です。
関連記事fa-arrow-circle-right【Diver】テンプレートを簡単に呼び出す機能「共通コンテンツ」

Table of Contents Plusの目次をおしゃれにレイアウト

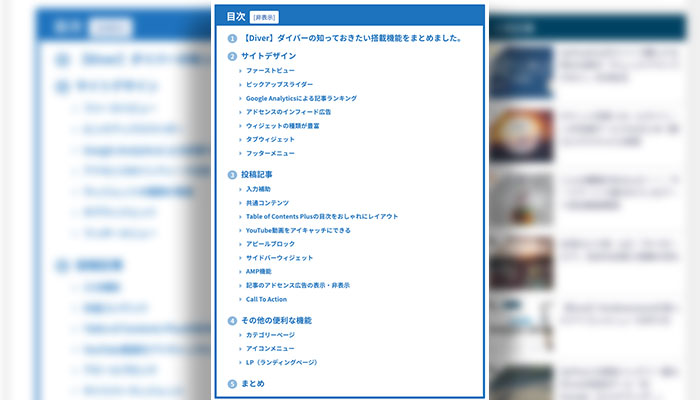
記事に目次をつけるプラグイン「Table of Contents Plus」をダイバーはおしゃれにレイアウトしてくれる機能が備わっています。

fa-folder-openDiverオプション>fa-folder-open投稿設定>fa-folder-open表示設定
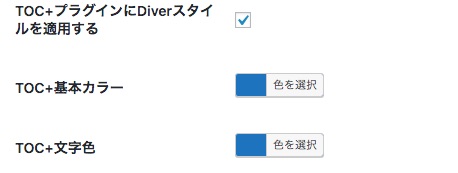
「TOC+プラグインにDiverスタイルを適用する」にチェックを入れるだけで、スタイルを変更できます。あとは自分好みの色に設定すれば完成です。

YouTube動画をアイキャッチにできる

ダイバーは、YouTube動画をアイキャッチとして、記事に投稿することができます。
YouTube動画自体も、記事のアイキャッチ部分に埋め込まれます。自分のYouTube動画のPRや動画記事にはかなり便利な機能です。
fa-arrow-circle-rightDiverデモサイト|Youtube動画をアイキャッチに設定することが可能になりました!

アピールブロック

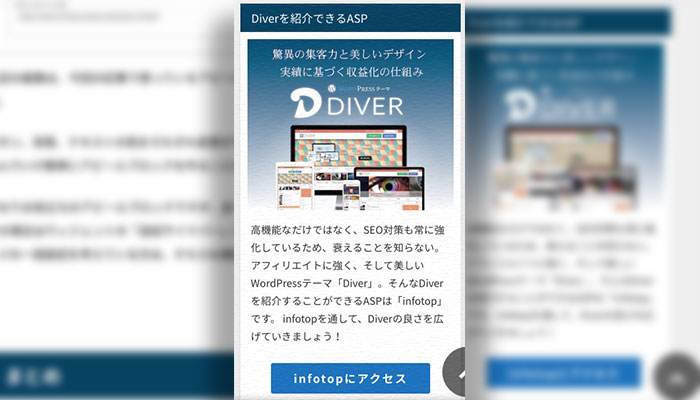
「アピールブロック」は、長文記事のキラーページで、なかなかCTAまでたどり着かないような場合に特に有効的な機能です。
アピールブロックは、サイドバーの最下部に固定ウィジットを記事個別に設置できる機能で、常にCTAを表示させておくことで、成約率アップが見込めます。
関連記事fa-arrow-circle-right【Diver】成約率アップにつながるアピールブロックの使い方

サイドバーウィジェット

「サイドバーウィジェット」は、記事個別にサイドバーウィジェットを追加することができます。
記事に合わせたサイドバーを作れるので、ユーザビリティが高められるので、回遊率アップが見込めるので、ぜひ使ってみてください。
関連記事fa-arrow-circle-right【Diver】個別に記事を設定できるサイドバーウィジェットのオススメの使い方3選

AMP機能

ダイバーでは、記事を個別にAMPに対応させることができます。
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発されている、モバイル端末でウェブページを高速表示するためのプロジェクト、またはそのためのフレームワーク(AMP HTML)のことです。
通常、ウェブページにアクセスするとき、リンクをクリックしてからHTMLを読み込み、ページを表示するため、その分時間がかかってしまいます。一方AMPでは、ウェブページのHTMLをあらかじめGoogleあるいはTwitter側でキャッシュすることで、読み込む分の時間を大幅に削減する仕組みとなっています。
AMPとは
要約すると、スマホでの表示を爆速にできるということです。
AMPは、モバイル端末での読み込みスピードが早くなりますが、アフィリリンクをAMP対応のものに差し替えや、リッチなデザインには対応していないなどがあるので、調整しながら使ってみてください。

記事のアドセンス広告の表示・非表示

アドセンスを「Diver広告」で表示している場合、記事個別で、広告の表示・非表示を設定することができます。
アフィリエイト記事を作った場合、アドセンスを貼っているとアドセンスにユーザーが流れてしまうのを防ぐことができます。

Call To Action

ダイバーの「Call To Action」は、記事個別にCTAを設置できるので、読者に合わせたCTAにできるので、成約率アップが見込めます。
入力テンプレートに書き込むだけで、手軽にCTAを作れてしまうのが、グッドポイント。
関連記事fa-arrow-circle-right【Diver】CTA(コール・トゥ・アクション)を使いこなそう!

その他の便利な機能
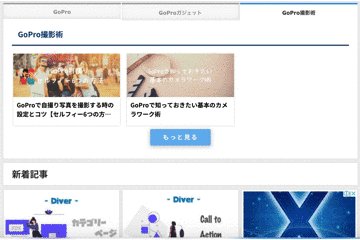
カテゴリーページ

「カテゴリーページ」は、カテゴリーの記事一覧ページを装飾したりカスタマイズできる機能です。
上記の画像は、実際に「WordPressテーマ「Diver」」のカテゴリーに設定してあるカテゴリーぺージです。カテゴリーの記事一覧ページにオススメの記事をピックアップしたりしたい方にオススメの機能です。
関連記事fa-arrow-circle-right【Diver】カテゴリー別記事一覧をカスタムできる「カテゴリーページ」

アイコンメニュー

「アイコンメニュー」は、FontAwesomeを使ったアイコンメニューです。
こちらの作り方は、ダイバーの公式にお問い合わせしたら、作り方を教えていただいたのでこちらの記事で作り方を紹介しています。
関連記事fa-arrow-circle-right【Diver】FontAwesomeを使ったアイコンメニューの作り方

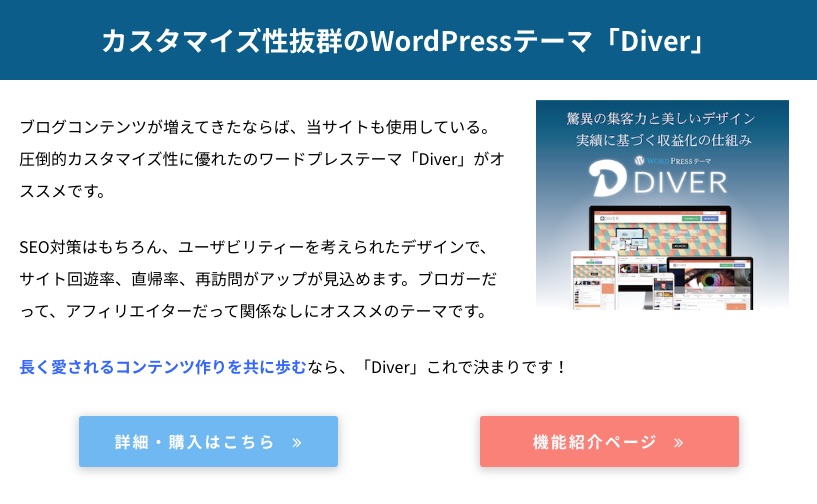
LP(ランディングページ)

ダイバーのランディングページは、まっさらの状態で用意されているので、LP職人さんは腕の見せ所です。
ファーストビュー画像や、背景、テキストサイズ、デザイン設定とある程度の入力欄は揃っています。ぜひ、ダイバーで惹きつけるLPを作ってみてください。
まとめ
ダイバーは、集客性や回遊率、さらには収益性が向上が見込める素晴らしいワードプレステーマです。
ユーザーエクスペリエンスを高めたいブロガーやアフィリエイターは、ひいき目になしにおすすめです。また、すでにダイバーをお使いの方も、本記事でまだ使ってない機能がありましたら、ぜひ自分のブログやサイトに活かしてみてください。