

ブログ記事を書いていると「使いまわしたいテンプレートやアフィリエイトリンクを簡単に呼び出せると記事効率があがるのに」と思いますよね。
ダイバーには、テンプレートやレイアウトを保存して、ショートコードで簡単に呼び出すことができる「共通コンテンツ」という機能があります。
今回は、共通コンテンツの基本機能と使い方を紹介していきます。

目次
【Diver】テンプレートを簡単に呼び出す機能「共通コンテンツ」
共通コンテンツとは
「共通コンテンツ」とは、定型文やテンプレート、レイアウトなどの作成したものをショートコードで簡単に呼び出せるダイバーの機能のひとつです。
ダイバーの便利機能のひとつなので、ぜひ使いこなしてみてください。
共通コンテンツの作り方



管理画面>fa-folder-open共通コンテンツ>fa-folder-open新規追加
ワードプレスの管理画面から、「共通コンテンツ」から「新規追加」を選ぶことで、共通コンテンツを作ることができます。共通コンテンツ自体はいくつでも作成できます。
あとは、投稿編集画面で、共通コンテンツに作りたいテンプレートやアフィリエイトリンクを入力して、「公開」することで、他の記事に共通コンテンツのショートコードを呼び出せるようになります。
共通コンテンツの使い方
共通コンテンツのショートコードの呼び出しは非常に簡単で、投稿編集画面にある「共通コンテンツ」を選び、呼び出したい共通コンテンツを選ぶだけで呼び出すことができます。

任意の共通コンテンツを選ぶと投稿編集画面にショートコードが貼られるので、共通コンテンツで入力されたテンプレートを表示してくれます。
fa-edit共通コンテンツ(テスト)


先ほど作った共通コンテンツ「共通コンテンツ(テスト)」も簡単に呼び出せます。
共通コンテンツのオススメの使い方3選
fa-list-olオススメの使い方3選
- 定型文
- アフィリエイトリンク
- サイドバーウィジェット
なんだか共通コンテンツは便利な機能だなと思われたと思います。
けど、具体的な使い方は、どうすればいいのか。そこで、僕がよく使っている共通コンテンツの使い方を紹介していこうと思います。ダイバーでの記事制作にお役立てください。
定型文
fa-edit定型文

共通コンテンツの使い方の定番といえば、「定型文」です。
複数の記事によく使う定型文があれば、共通コンテンツでまとめて呼び出せば、かなり効率的に記事作成ができます。また、共通コンテンツを編集すれば、ショートコードが使われている記事全てに反映されるので、リライトも簡単になります。
注意点は、「大量のコンテンツ」を共通コンテンツで使いまわすと、重複コンテンツになる可能性があるので、節度を持って使うことをおすすめします。
アフィリエイトリンク
アフィリエイトリンクの作成は、地味に手間がかかるので、共通コンテンツに登録しておくと時短でおすすめです。
アフィリエイトリンクは、ASPサイトにアクセスして、案件に移動して、リンクを取得する必要がありますが共通コンテンツに登録しておくだけで、簡単に呼び出すことができます。
また、案件終了でリンクの貼り替えが必要な時も共通コンテンツで作っておけば、共通コンテンツを編集すれば、ショートコードに反映され、一括で管理できるメリットもあります。
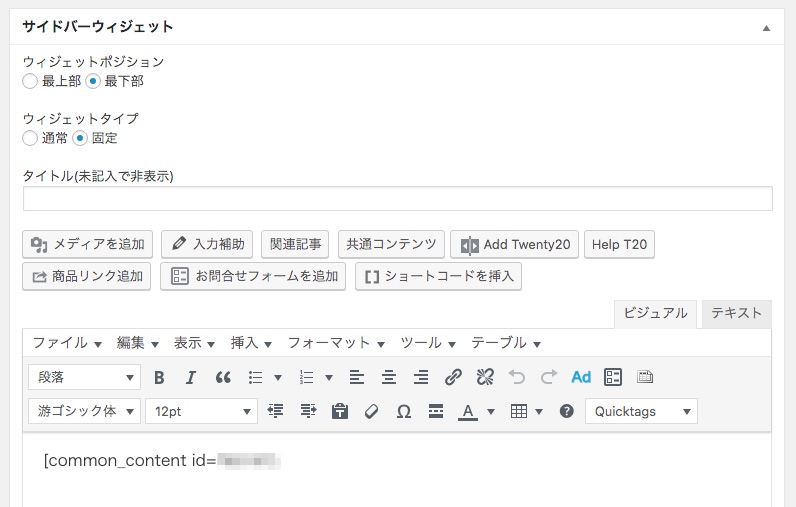
サイドバーウィジェット

サイドバーウィジェットに共通コンテンツ
「サイドバーウィジェット」は記事個別に用意されたサイドバーのウィジェットになります。
サイドバーウィジェットは、カテゴリーごとにしっかり作っていくと回遊率や訴求率を高めることができるので、非常におすすめです。カテゴリーが多くなってくる雑記ブログには、とても有効的です。
詳しくは、こちらの記事で説明しているので参考にしてみてください。
関連記事fa-arrow-circle-right【Diver】個別に記事を設定できるサイドバーウィジェットのオススメの使い方3選
まとめ
共通コンテンツは、記事作成やブログのレイアウトを手助けしてくれる非常に便利な機能です。
今回、紹介した共通コンテンツの使い方以外にも便利な使い方があると思いますので、それらを活用してブログ制作にお役立てください。