

ブログの記事というのは、「記事を書いたから終わり」というわけではなく、小まめにリライト(加筆修正)をしていくことが大切です。
ブログの記事というのは、時間が経過することによって、情報が古くなっていくので、その度に小まめに記事内容を修正したり、新しい情報を追加したり、読者に読みやすいように訂正したりすることでよりよいコンテンツとして育てていきましょう。
本記事の内容
- ブログ記事の基本のリライト7選
- ブログ記事のライティングのリライト4選
本記事では、ブログ記事のリライトする上で、見ておきたい基本のリライト7選とライティング部門4選と分けてありますので、リライトする時の指標としてお使いください。

目次
ブログ記事をリライトする方法11選【SEO対策の基本】
リライト11選
- リライト基本の7選
- ライティングのリライト4選
- 効果測定ツール
今回、紹介するリライト項目は、SEO対策で必要最低限のやっておきたい基本となる部分です。
どれかの項目を一定の水準まで上げることで、検索順位にも影響を与えることでしょう。リライトする時に大事になってくる上で意識したいことは2つあります。
- 読者目線
- SEO目線
リライトは、この2つを意識することで、よりよいコンテンツ制作が可能になるので、両者を満足させるリライトをしていきましょう。
記事をリライトする方法基本の7選
| 概要 | 効果 | |
|---|---|---|
| ①タイトル修正 | タイトルを修正する | クリック率や検索順位 |
| ②メタディスクリプション | 検索結果の表示欄に出る記事の説明文 | クリック率 |
| ③一次情報の追加 | 自分が実際に体験した情報を記載 | 専門性、信頼性の評価 |
| ④画像のAltタグ | 画像のテキスト情報を追加 | 画像検索流入 |
| ⑤内部リンク | 記事と記事をリンクさせる | サイト回遊率 |
| ⑥見出し下画像 | 見出し下に画像や図解 | 記事の見やすさの向上 |
| ⑦アイキャッチ画像 | ブログ記事のファーストインプレッション | クリック率やユーザー想起 |
基本となる7つのリライトリストです。抜けがある記事は早速リライトしてみましょう。
タイトル修正

記事のタイトルは、検索流入を得るためにとても大事なものです。
| fa-close | サクッと簡単!ブログの作り方を教えます! |
|---|---|
| fa-check-circle | 初心者でも簡単!ワードプレスで始める「ブログの作り方」 |
例えば「ワードプレスでブログの作り方を説明」した記事があったとして、後者の方が「ワードプレス ブログ 作り方 初心者」といったキーワードで、検索流入が見込めるので、SEO的には有利になると判断できます。
その記事の内容に適した「キーワード」をタイトルに入れておかないと、ユーザーは検索エンジンであなたの記事を見つけられません。
「あなたの記事タイトルには、あなたの記事を探せるキーワードが入っていますか?」
記事タイトルは、検索順位に大きく影響を与えるものなので、検索上位の記事であれば、タイトルはそのままで。もし、順位が低いんであれば、タイトルの見直しを考えてみましょう。
fa-arrow-circle-right関連記事ブログの記事タイトルの付け方【SEO対策向け】
メタディスクリプション

「メタディスクリプション」は、SERP(検索結果の画面)の記事の紹介文を設定できるmetaタグの一種です。
こちらは、検索結果の画面です。赤い枠で囲われた部分をメタディスクリプションで指定することで、検索表示された記事がどういった内容なのか説明できます。
メタディスクリプションを設定しておかないと、検索キーワードでひっかかった時にツギハギな文章になってしまうので、しっかり、メタディスクリプションを設定しておくことで、検索でのクリック率向上につながります。
| デバイス | 推奨文字数 |
|---|---|
| パソコン | 80~120文字 |
| スマホ | 50文字ほど |
メタディスクリプションの表示される文字数は、閲覧するデバイスによって異なるので、なるべく伝えたい文章は、始めの方に入れておきましょう。
一次情報の追加

「一次情報」とは、自分が実際に目で見て、体験した情報のことです。「二次情報」は、自分がある人や他の記事からの引用など間接的に聞いた情報です。
一次情報は、オリジナル情報であるということなので、SEO的にも評価を受けやすく、持っているならどんどん入れていきましょう。
ブログで使える「一次情報」
- 実際の体験談
- インタビュー
- 自分なりの考察
- オリジナルの写真、イラスト、動画
一次情報は、自分の足を運んで、体験したり、撮影したりしないといけないので、二次情報と比べると手間がかかりますが、それがオリジナリティコンテンツとして評価されるので、二次情報が多い記事には、なるべく、あなただけの一次情報を追加してみましょう。
画像のAltタグ

「画像のAltタグ」は、画像に代替となるテキスト情報を埋め込むことができます。
意外と抜けがちなAltタグですが、ガジェット記事の写真や旅行の写真をブログに掲載するときは、必ずAltタグを設定することをおすすめします。
Altタグを設定することで、画像検索でもしっかり流入が見込めるようになるので、画像の簡単な説明文を入力しておきましょう。
サーチコンソールで、画像の検索流入も確認できるので、Altタグを設定して、少し時間置いたら、効果があったかチェックしてみましょう。
Chromeの拡張機能に「Alt & Meta viewer」という記事のAltタグやメタデータを確認できるアドオンがあるので、Altの抜けもれチェックに便利です。
fa-arrow-circle-right関連記事ブログ運営を効率化できる!おすすめChrome拡張機能20選
内部リンク

「内部リンク」は、同じブログ内にある記事と記事をつなげることを内部リンクと言います。
記事に関連性があれば、つなげていきましょう。記事を孤立させるのは非常にもったいないことです。つなげる記事がなければ、関連性の記事を作ってつなげてみましょう。
内部リンクでつなげるのも、テキストリンクやブログカード、テキストリンク&ブログカード、ボタンリンクなどがあるので、どれを使うか色々試してみましょう!
| テキストリンク | ブログ運営を効率化できる!おすすめChrome拡張機能20選 |
|---|---|
| ブログカード | |
| テキストリンク&ブログカード | 》ブログ運営を効率化できる!おすすめChrome拡張機能20選 |
| ボタンリンク |
内部リンクのリンクは、どれがクリックされやすいかは、ブログによって、文脈によって異なりますので、クリック率の効果測定をしておくと、どれが効果的なのかがわかってきます。
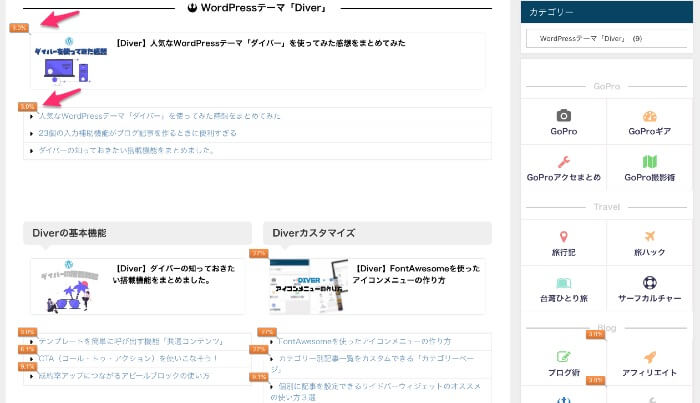
効果測定の仕方は、Chromeの拡張機能「Page Analytics」やヒートマップなどを使うと効果的です。
Page Analytics
グーグルアナリティクスと連携して、自分のサイトのクリック率などを細かく表示してくれるChromeの拡張機能です。
ユーザーヒート
ユーザーの動きをサーモグラフィー化して、タップやクリックされている部分を色で教えてくれるプラグインです。
fa-arrow-circle-right関連記事おすすめのブログ分析ツール11選【情報を集めて改善しよう!】
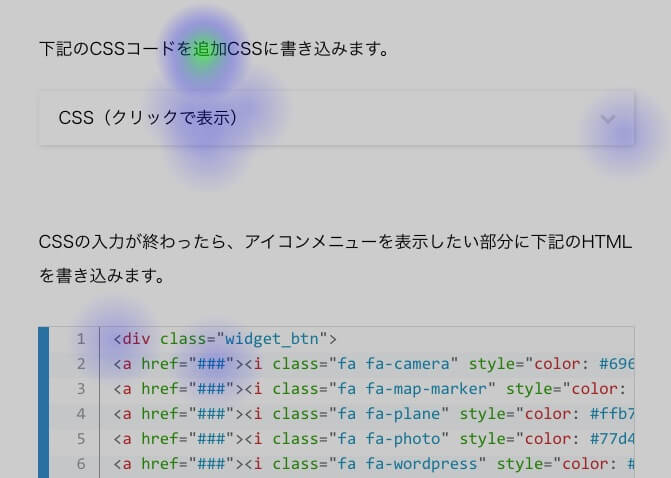
見出し(H2)下に画像や図解

「見出し下」特にH2は、画像や図解を入れると読者にとって、見やすくなるので入れてみましょう。
文章だけのブログだと、やはり窮屈になりますし、離脱率が多くなってしまいます。そこで見出し下に記事のコンテンツに関連した画像を差し込むことによって、読者に記事の内容を想起させたり、箸休め的な役割を担わせることができます。
難しい、ややこしい内容の記事は、なるべく図解を多く使ってわかりやすくするのもコツのひとつです。
アイキャッチ画像

「アイキャッチ画像」は、記事の顔になる部分なので、なるべくブログのテーマに沿ったアイキャッチ画像作成をしましょう。
アイキャッチ画像のパターン
- 写真やイラストのみ
- 文字のみ
- 枠線を使う
- ボックスを使う
- シェイプを使う
もちろん、これ以外にもアイキャッチ画像を作るパターンはたくさんあるので、色々試してみて、記事にあったアイキャッチ画像を作ってみましょう。
リライト方法:ライティング編4選

| 概要 | 効果 | |
|---|---|---|
| ①リード文・導入文 | 記事の始まり | 離脱率 |
| ②文章のフレームワーク | 文章構成 | 離脱率やページ滞在時間 |
| ③共起語 | 特定のキーワードと合わせて使われる確率の高いワード | 専門性、網羅性、信頼性 |
| ④マイクロコピー | セールスコピー | コンバージョン |
記事のおよそ8割は、文章で構成されています。その文章を書くライティングに役立つリライト項目4選を紹介します。
リード文・導入文

「リード文・導入文」は、記事の始まりなので、ここで読者を掴まないと離脱されてしまう可能性が高いです。
しっかり、検索意図になるようなリード文を書かれているか、また記事コンテンツとリード文にギャップがないか一度確認してみましょう。
文章のフレームワークを使う

文章を書く上で、とても便利なものがフレームワークです。
フレームワークとは、共通して用いることができる枠組みのことで、プログラミングやマーケティング分析など様々なビジネスでも活用されています。
文章にも活用できるフレームワークがいくつものあるので、それらを使っていくことで、論理的な文章を生み出すことができます。
PREP法
- P(Point):結論、主張
- R(Reason):理由
- E(Example):具体例(写真、動画、体験談など)
- P(Point):再び、結論や主張を繰り返す
PREP法は、文章やプレゼンでよく活用されるフレームワークです。
ブログにも応用ができ、「結論→理由→具体例→再び結論」と並びで文章構成すると、読者にも伝わりやすい文章になります。
ぜひ、文章が不安定な内容になって入れば、活用してリライトに役立てましょう。
fa-arrow-circle-right関連記事【文章のコツは構成】ブログの文章を分かりやすく伝える「3つの型」
共起語を追加する

共起語とは、「ある特定のキーワードと合わせて使用される確率が高いワード」です。
ブログをリライトする上で、この共起語を意識することで、専門性や網羅性を追加することができ、SEO対策にも評価されやすくなります。
ブログ 記事 収入 アフィリエイト PV 読者 広告 日記 初心者 収益 サイト 方法 運営 おすすめ アクセス 生活
上記は、「ブログ」の共起語になります。もし、ブログ関連の記事を書くのであれば、こういった共起語をバランスよく入れておきましょう。
fa-arrow-circle-right関連記事無料の共起語検索ツールの使い方【SEO対策やリライトに活用しよう】
マイクロコピー

「マイクロコピー」は、ボタンリンクの文字や、画像の周り、写真のキャプションなどに使われる小さいコピーのことです。
ブログでよく使われるのが、ボタンリンクにマイクロコピーを置く手法です。
これは僕のこのブログでよく使っているマイクロコピーのひな型です。
マイクロコピーは、ボタンのクリック率などに大きく関与しますが、集客するユーザーの属性や、ブログのテーマによって、どういうものが求められるのかが変わってくるので、あなたのブログにあったマイクロコピーを探してみましょう。
リライト後の効果測定
検索順位チェックツールで管理
リライトした記事がSEO的に、どう評価され検索順位に影響を与えたかチェックするのは非常に大切です。
そこで役に立つのが検索順位チェックツールです。有名なもので言えば、「GRC![]() 」や「ランクトラッカー」です。どちらも有料のツールになりますが、本格的にブログ活動をしていくなら、必要コストなので、しっかりリライト記事をチェックしていきましょう。
」や「ランクトラッカー」です。どちらも有料のツールになりますが、本格的にブログ活動をしていくなら、必要コストなので、しっかりリライト記事をチェックしていきましょう。
fa-arrow-circle-right関連記事ランクトラッカーとは|特徴や機能、料金や導入手順を解説【高機能な検索順位チェックツールを使いこなそう】
まとめ
リライトする上でチェックしておきたい11つの項目を紹介しましたが、何より大切なのは2つのこと。
- 読者目線
- SEO目線
この2つを意識しながら、記事制作をしていけば、小手先の技術など必要ありません。常にユーザーとSEOに目を向けて、満足する記事コンテンツを制作していきましょう!