僕もブログ初心者の頃は、こんな悩みを抱えつつ、ネットサーフィンしながら、「このブログ、目次ついてる!読みやすい!」なんて思いながら過ごしていました。
ワードプレスの「プラグイン」には、「目次機能」を追加できるプラグインがいくつか存在します。今回、僕が使っている「Table of Contents Plus」というプラグインについて説明していきます。
目次
「Table of Contents Plus」とは

「Table of Contents Plus」とは、ブログやサイトに「目次」を表示できるプラグインです。僕のブログの「目次」はこのプラグインで作られています。上記の画像の「目次」がそれに当たります。
ワードプレスのテーマによっては、最初から「目次機能」が装備されているものもありますが、「目次」がついていないテーマをお使いの方は、ぜひ今回の「Table of Contents Plus」を利用してみてください。
「Table of Contents Plus」のインストールと設定方法
Table of Contents Plusをインストール


まず、ワードプレスの「プラグインを追加」のページで、「Table of Content Plus」を検索します。「Table of Content Plus」を見つけたら、「今すぐインストール」→「有効化」します。これで、「Table of Content Plus」のインストールは完了です。
続いて、設定方法に移ります。
Table of Contents Plusの設定方法



Table of Contents Plusを基本設定のままで大丈夫なのですが、僕が個人的にカスタマイズした方がいい部分は「青文字」にしているので、そこだけでもチェックしてみてください。
- 位置:「目次」の位置設定です。デフォルトの最初の見出しで大丈夫です。
- 表示条件:見出しの数が〇〇以上で「目次」表示させます。これもこのままでも大丈夫です。
- 以下のコンテンツタイプを自動挿入:「post」→投稿記事。「page」→固定ページ。になっています。他の部分はあまり使わないので、ノーチェック。「post」はチェックを入れておきましょう。
- 見出しテキスト:「目次」のタイトルや表示、非表示を設定出来ます。僕はなるべく日本語での表記にしています。
- 階層表示:デフォルトで大丈夫
- 番号振り:デフォルトで大丈夫
- スムーズ・スクロール効果を有効化:ここにチェックを入れると、「目次」からのアンカーリンクを「スクロール」で移動に設定できます。僕は有効化してます。
- 横幅:「目次」の横幅を設定できます。デフォルトで大丈夫です。
- 回り込み:「目次」の回り込みを設定できます。デフォルトで大丈夫です。
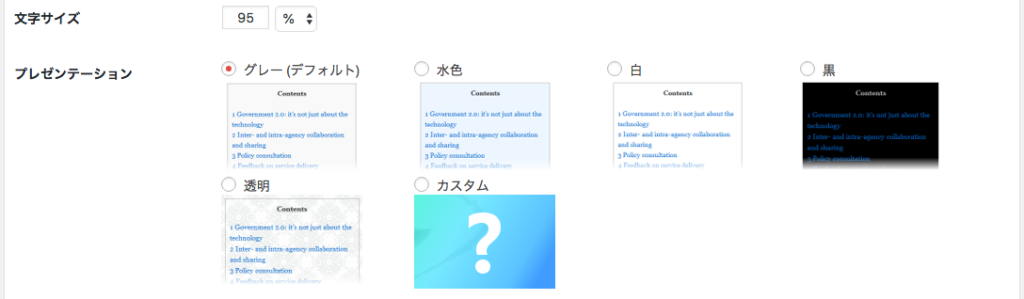
- 文字サイズ:「目次」の文字サイズを設定できます。デフォルトで大丈夫です。
- プレゼンテーション:「目次」のデザインを設定できます。僕は「白」を使っています。
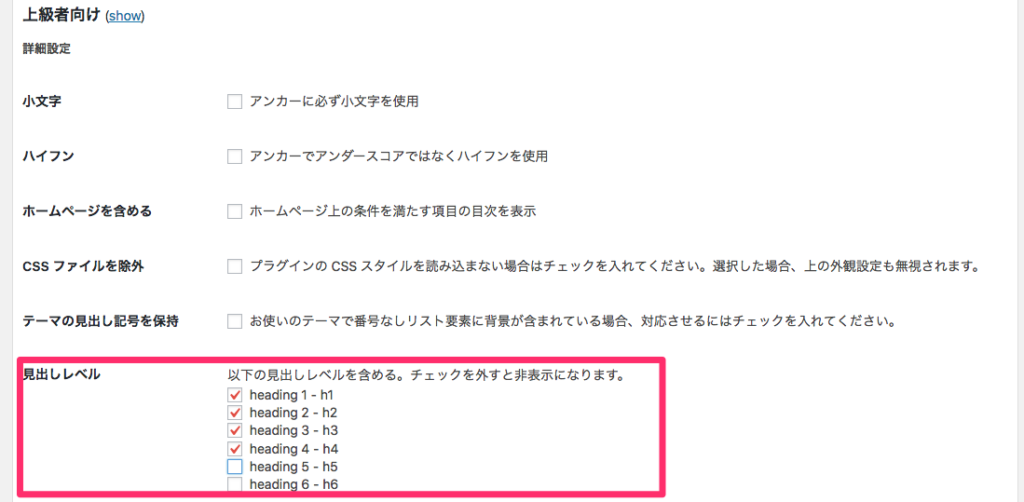
続いて、「上級者向け」の設定に入ります。ここは一ヶ所だけ、見てもらたい部分があるので、そこだけチェックしてもらえれば、十分です。

「見出しレベル」→赤枠で囲っている部分です。「目次」に表示される見出しレベルの設定ができます。見出しレベルを全部チェックしていると、「目次」が見づらくなってしまうので、だいたい「h4」までのチェックにしておきましょう!
「目次」を中央にしたい方は、下記のCSSコードをスタイルシート(style.css)に書き込んでください。(コピペで大丈夫です)
#toc_container {
margin:auto;
}
終わりに
ユーザビリティの観点から、見ると「目次」があるととても役立ちます。
今後もユーザーが使いやすいブログ運営を「モットー」に頑張っていきましょう!