

旅行ブログや、ガジェット系ブログは、何かとひと記事に使う画像の枚数が増えていきますよね。
旅の雰囲気を伝えたい。ガジェットの詳細を伝えたい。読者のために画像を多く載せて、わかりやすいブログを目指そうと思うほど、画像の容量でユーザビリティが低下するジレンマ。
この課題を解決するためには、Lazy Load系のプラグインを入れる以外に、画像の容量を軽くする手段があります。
今回は、画像を簡単に圧縮して画質もほとんど劣化しない「TinyPNG」の使い方を紹介していきます。可愛いパンダがメインマスコットのTinyPNGあなどれません!

目次
画像を圧縮して軽くする「TinyPNG」の使い方【Compress JPEG & PNG imagesも紹介】
TinyPNGは、サイトオンライン上で画像を圧縮するやり方とプラグインを使って画像を圧縮するやり方があります。
最初のうちは、TinyPNGオンライン上で画像圧縮で、十分すぎるほどです。画像圧縮をもっと効率的にしたい場合はプラグインの導入を検討してみてください。
目次(クリックでスクロール)
TinyPNGは、フォトショッププラグインも販売しています。価格は65ドルと無料ではありませんが。お仕事でフォトショップをメインで使っている方は検討してみるのもいいかと思います。
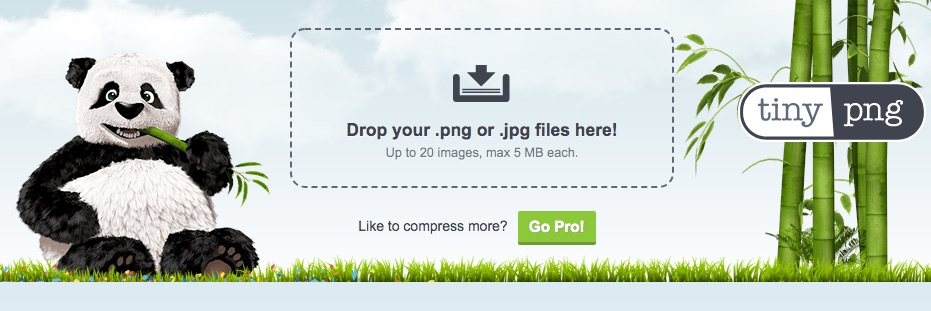
「TinyPNG」オンライン上での使い方

fa-homehttps://tinypng.com/
TinyPNGの画像圧縮は非常に簡単です。
TinyPNGのページに移動したら、アップロードできる項目に画像をドラッグアンドドロップするだけで簡単に画像を圧縮してくれます。
fa-arrow-circle-right無料で使う場合の条件
- 画像のアップロードは20枚まで
- それぞれ最大5MBまで
TinyPNGを無料で使う場合は、上記のような条件があります。無料で十分すぎる内容です。
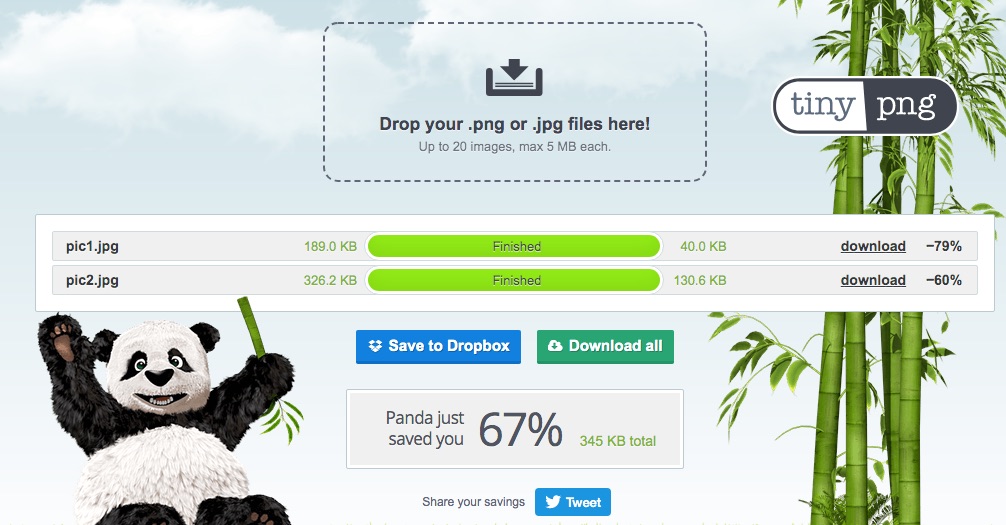
TinyPNGの使い方|画像アップロード

画像をドラッグアンドドロップすると、上記のように画像を圧縮してくれます。
今回、2枚の画像を圧縮すると、79%と60%、平均67%も画像の容量を小さくできました。
圧縮した画像をダウンロードする場合は、「個別にダウンロード」と「zipで圧縮してまとめてダウンロード」の2種類から選べます。


圧縮前の画像と圧縮後の画像を見比べる


| 左:圧縮後 | 右:圧縮前 | |
| 画像サイズ | 39KB | 185KB |
先ほど、圧縮した画像です。2枚の容量さは79%。
左の画像が圧縮した後の画像ですが、全然画像の劣化がみられませんね。僕の目がおかしくなければ、ほとんど同じレベルの画像品質です。


| 左:圧縮後 | 右:圧縮前 | |
| 画像サイズ | 128KB | 319KB |
先ほどの画像は、夕暮れの写真だったので、変化が起こりにくかったのかもしれません。今回は、少しカラフルな画像を選んでみました。
左が圧縮した後の画像で、上記の画像は60%の容量さがありますが、こちらもほとんど変化がみられません。
ブログやサイト上で使うWeb画像なら、TinyPNGを使って圧縮した場合でもほとんど画像の品質変化は見られないことがわかったと思います。
これなら、旅行ブログやガジェットブログの画像を圧縮しても、望んだ画質で写真をアップロードしていけますね。
TinyPNG Pro【有料版】
- 年間費 - 25ドル
- 20コ以上の画像をアップロードできる
- ファイル制限が5MBから25MBにアップグレード
- Analyzerツールで詳細な統計を表示
- パンダのジョージからたくさんの抱擁
無料で画像を圧縮してくれるTinyPNGですが、よりグレードアップして使いたい方向けに有料版があります。
有料版は、プロ向けなので通常、ブロガーさんなどは使う必要はないと思います。
プラグイン「Compress JPEG & PNG images」の設定と使い方
TinyPNGは、「Compress JPEG & PNG images」というプラグインに取得したAPIを入力すると月に500枚の画像が無料で自動的に圧縮することができます。

API(アプリケーション・プログラミング・インターフェイス)
API(アプリケーション・プログラミング・インターフェイス)は、簡単に説明すると、あるひとつのプログラミングを共有にしている仕組みということです。
今回のTinyPNGとCompress JPEG & PNG imagesの関係でいえば、TinyPNGの画像圧縮のプログラミングをAPIを通して、Compress JPEG & PNG imagesで、画像圧縮するプログラミングを使うことができるということです。
APIは、非常に便利な仕組みなので、詳しく知りたい方は、より深掘って勉強してみてください。
それでは、TinyPNGのAPIキーの取得を紹介します。
APIキーの取得

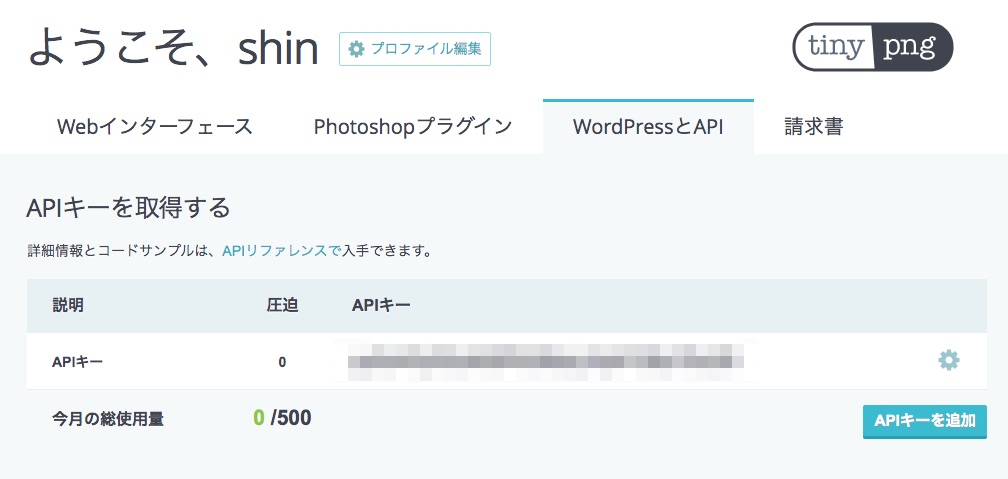
fa-arrow-circle-rightTinyPNGの「APIキー取得ページ」はこちら
ユーザーネームとメールアドレスを入力します。すると登録したメールアドレスに「APIキー」を取得するためのURLが送られてくるので、そちらのページに移動します。
API取得用のメールからブラウザにアクセス

API取得ページでは、APIキーと現在の使用料や、有料アカウントへの登録するなどを見ることができます。
画像の使用料は、プラグインでも見れるので安心してください。
有料アカウントと価格

TinyPNGは月に500枚までは、無料で圧縮してくれますが、それ以上を超える場合は有料になっています。月に500枚以上圧縮する場合も自動的に課金されることはなく、通知がきて有料で圧縮するか聞いてきてくれるので、安心して使うことができます。
1枚の画像あたり、0.009ドル(=約1円)の計算になります。通常のブログ運営で月に500枚以上の画像はあまりないので、特に使う必要はないと思います。
プラグイン「Compress JPEG & PNG images」をインストール

それでは、「Compress JPEG & PNG images」プラグインをダウンロードして、有効化します。
Compress JPEG & PNG imagesの設定

fa-folder-open設定→ fa-folder-openCompress JPEG & PNG images
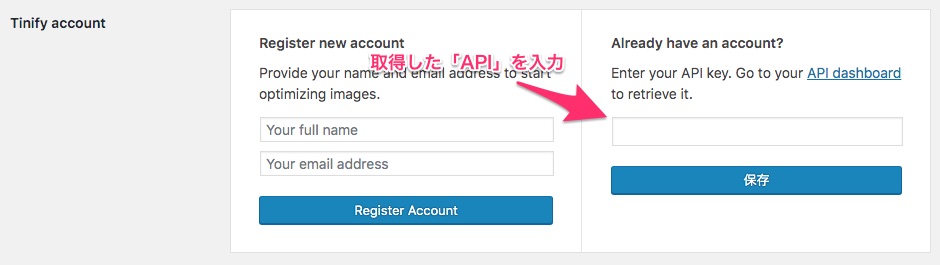
Compress JPEG & PNG imagesの設定ページに移動したら、取得した「APIキー」を入力して保存します。

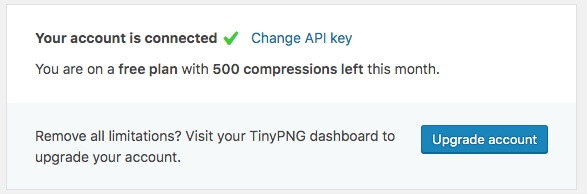
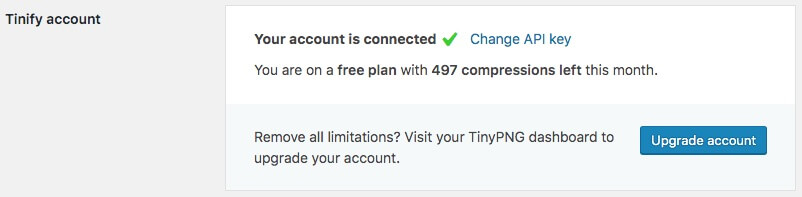
これで登録完了です!
APIを保存

APIキーを入力した項目は新しく、「月にあと何枚まで無料で画像を圧縮できるか」を表示してくれます。
それでは、Compress JPEG & PNG imagesの詳しい設定をしていきましょう。
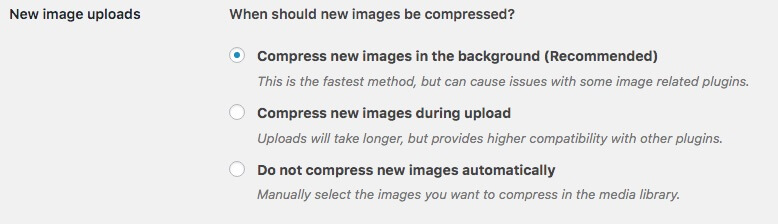
「New image uploads」新しい画像をアップロードするときの設定

「New image uploads」では、画像をアップロードするときに、どのタイミングで圧縮するかを設定できます。
①Compress new images in the background (Recommended)
fa-retweet翻訳バックグラウンドで新しい画像を圧縮する(推奨)
②Compress new images during upload
fa-retweet翻訳アップロード中に新しい画像を圧縮する
③Do not compress new images automatically
fa-retweet翻訳新しい画像を自動的に圧縮しない
①番は、バックグラウンドで新しい画像を順次圧縮していってくれます。
公式では、推奨とされていますが、画像関連のプラグインと不具合が発生する場合もあると警告されているので、僕は②番目のアップロード中に圧縮するを選んでいます。少し、アップロードの時間がかかりますが、他のプラグインとの相性を考えたら、こちらの方が安全です。
また、個別で画像を圧縮することもできるので、過去の画像も手動で画像を圧縮できます。
fa-check-circleCheck
個人的には、②番の「アップロード中に圧縮する」がオススメ!
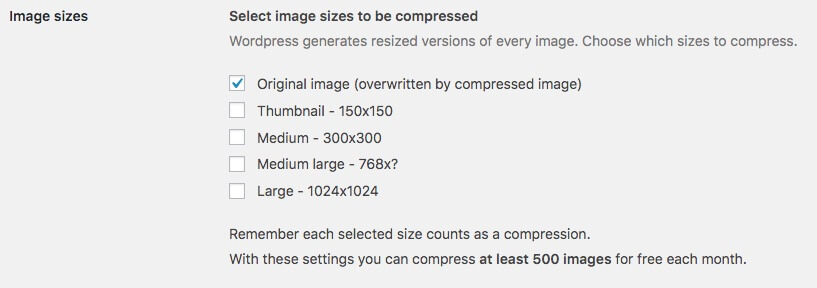
「Image sizes」圧縮する画像のサイズを設定

「Image sizes」では、圧縮したい画像のサイズを指定することができます。
「Original image」は、オリジナル画像を圧縮してくれます。それ以下の4つの項目は、画像をアップロードした時に、ワードプレスが「関連記事のサムネなど」に使用するために自動生成されている画像を圧縮してくれます。
ここの項目は、使っているテーマやプラグインによって増えたりします。
ここの設定で圧縮する画像の量がだいぶ変わってきます。無料プランの月500枚の場合、これらの項目全てにチェックしておくと、理論上100枚の画像までしか月に圧縮できなくなってしまうので、基本的には、「Original image」と「Large」くらいまでが、無料プランのバランスがいいと思います。
小さい画像は、圧縮しても数キロバイトしかサイズを小さくできないので、そこまで圧縮する必要はありません。
fa-check-circleCheck
基本は「Orizinal image」の項目で十分。人によっては、「LargeやMedium」も。
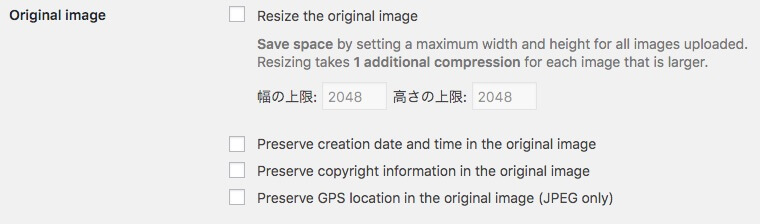
「Original image:Resize the original image」画像のサイズを変更する

「Resize the original image」は、Image sizesのOrizinal imageの項目にチェックすると表示されます。
Resize the original imageをチェックすると、「幅と高さ」の上限を指定して、それを超える画像を圧縮し、縦横比を守り、上限値まで画像をリサイズしてくれます。
普段から、画像を指定したサイズにリサイズしている方には、特に必要のない項目です。
下の3つの項目は、「作成日時を保存する」「著作権を保存する」「GPSを保存する」です。通常はチェックは不要な項目です。
fa-check-circleCheck
基本的に、項目にチェックを入れる必要はありません。
ライブラリ内の画像を圧縮する
Compress JPEG & PNG imagesでは、ライブラリ内の画像を圧縮する方法は2種類あります。
- Bulk Optimization:一括画像圧縮
- 個別で画像を1枚1枚圧縮していく
それでは、詳しくみていきましょう。
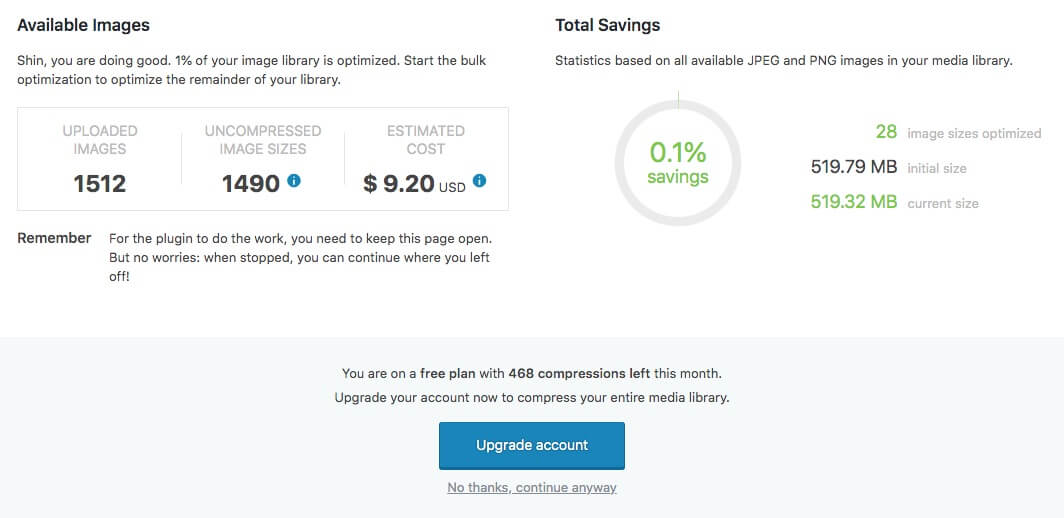
Bulk Optimization
「Bulk Optimization」は、メディアライブラリの画像を一括で圧縮してくれる機能です。

fa-folder-openメディア→fa-folder-openBulk Optimization
左側にある数字は、
- アップロードされた画像の枚数
- 圧縮されていない画像の枚数
- 残りの画像を圧縮した時にかかる金額
月に500枚までしか無料で圧縮できないので、現在、僕のブログにある圧縮されていない画像1490枚を全て圧縮すると、追加料金9.2ドルかかると表示されています。
至急、全ての画像を圧縮しないといけない的な状況でなければ、バックグラウンドで順次圧縮していく設定にしておけば、いいと思います。
ライブラリ内の画像を個別に圧縮
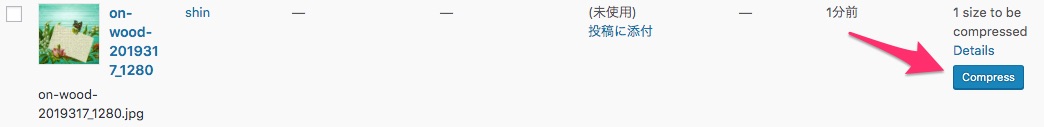
画像を個別に圧縮したい場合は、fa-folder-openメディア→fa-folder-openライブラリにアクセスして、画像表示をグリッドからリストに切り替えます。

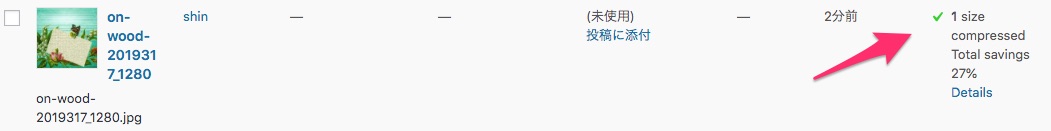
すると画像の右横に「Compree」のボタンが表示されているので、クリックすると画像の圧縮がスタートします。

「27%」画像を圧縮してくれました。ワンクリックで圧縮できるので便利です!
フォトショップのプラグイン

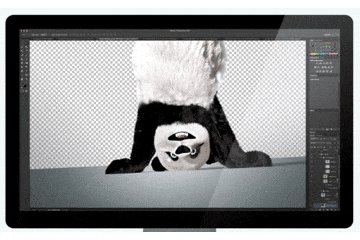
TinyPNGは、フォトショップからJPEG及びPNGを直接圧縮するプラグインを販売しています。
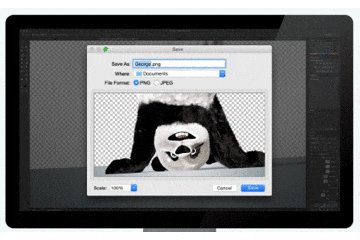
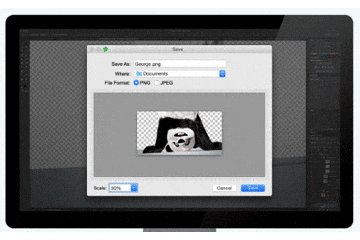
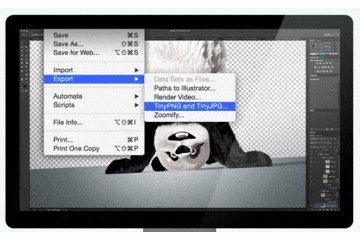
プラグインをインストールすると、フォトショップ上に新しいメニューオプションが表示され、そこからサイズ変更、プレビュー、フォルダーの選択、画像の保存を行うことができます。
fa-arrow-circle-rightTinyPNGのフォトショップPluginはこちら
fa-check-circleフォトショプラグインの特徴
- 価格 - 買切り65ドル
- プレビューして直接保存する
- 画像のスケーリングと部分選択
- 自動jpeg及びpng品質
- 安心のカラーマネジメント
フォトショップをメインに制作物を作ったり、仕事で使っている方に、けっこう便利なプラグインです。
【まとめ】画像を軽くしてユーザビリティアップ
TinyPNGは、簡単に画像を軽くしてくれるWebサービスです。
旅行ブログやガジェット系ブログなど、画像を多用するサイトはかなり役立つサイトです。プラグインの導入は少し手間がかかりますが、画像を簡単に軽くして、ユーザビリティ向上に繋がるので、導入する価値はあると思います。
TinyPNGを使って、読者に優しいサイト作りをしていきましょう。